Menus with Beauty and Brains 5: Production Graphics with Wendy Peck at webreference.com
 |
Menus with Beauty and Brains 5: Fireworks Rollovers |
|||||||||||||||
|
|
Bored with menus, yet? I didn't think so. Even though this is the longest series I have presented, we have just scratched the surface. This time, we are going to take a close-up look at creating rollovers in Fireworks, a perfectly natural fit. Fireworks was created from the ground up with only one purpose creating graphics for the Web. |
|||||||||||||||
|
If this is your first visit, I would recommend that you pause and read over the first three installments of this series, starting with Menus with Beauty and Brains. A menu is already well under way before you reach this rollover creation stage. Also, you should read the first page of the Photoshop rollover article for a general discussion of rollovers. |
||||||||||||||||
|
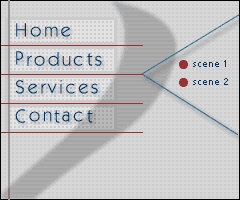
JPG file sample of the final look desired for this menu. Two areas will be turned into rollover links through slicing.
The working file, with rollovers in place. (Note: The links don't go anywhere.) |
Fireworks Rollover Basics However, and this is a big however, you pay a heavy price. I almost worded the previous sentence to state that your visitor pays a heavy price, but in the end, it is you who must fight with cross browser compatibility, download time, edits your visitor simply leaves if your page does not deliver what they want correctly and quickly. Fireworks does what it does well. The concept is that you design your page on the Fireworks screen. You then create slices and behaviors for your rollovers, and either manually slice the remainder of the page, or allow Fireworks to create the slices it needs to reproduce the look in an HTML page. Great theory and sometimes it even works as it should. The first major problem with this method of page creation is file size. Much of an average HTML page can be created with lightweight HTML commands, page backgrounds and cell color. Designing for full automation in Fireworks does not allow for plain HTML areas. The entire image is sliced and created assuming you will be using every image that is created. You do not have to be very long in this world to understand the vast difference in download time between HTML and images. Many of you are using fast connections, but do not make the assumption that is the norm. In the professional Web design world, most of us (well ... most of you remember I am on a 24k connection) have fast connections, but much of the Web world is still limping along with modems. Even assuming that the download time was fine, there are added hurdles. Automatic slicing does not allow for liquid design (your design expands and shrinks to fit the screen see Menu Bars for Liquid Design). Liquid design is quickly becoming a standard for professional pages, so this item alone should be enough to make you think hard about what you lose through automatic HTML generation. |
|||||||||||||||
|
The result as exported directly from Fireworks. This result is not uncommon, and is certainly not restricted to automatic HTML generation in Fireworks. I have seen similar results from every program with the capability to create tables and graphics from slices. |
But the one overwhelming reason not to use automatic page generation is showing in all its glory to the left. The table I showed you above, with the working links, held together so neatly, was created by placing the slices in a table I built. The one shown here is the table that came right from the automatic export. I started to trouble shoot this table, but in the end, it was much faster to rebuild. It is almost always faster to rebuild. This is NOT a Fireworks problem ... this is an automatic HTML generation problem that I have found with any program I have tried. The saddest part of the whole issue is that the designers most likely to use this method are beginners. This method of page creation does promise more design freedom than early HTML skill level allows, but beginners have light toolboxes for troubleshooting, and are the least likely to have success. Old pros can get anything to work. The question is ... why? I admit this is a soapbox issue for me, but from years on the design lists, I have witnessed countless tears and handfuls of hair lost to automatic table generation. The worst part of using this method to create a page, is that you never learn to work within the limits of HTML. Successful designers know HTML inside and out, and have a pocketful of tricks to coax this most basic language into displaying beautiful pages (HTML was never intended to create the artistic pages we now demand). Working with automatically generated pages will make you an expert at fixing bad tables, but little else. |
|||||||||||||||
|
I bet by now you are getting the idea that I do not promote automatic HTML generation (regular readers should get a smile from that statement). Does that mean that I don't like Fireworks? No way! I love this program, and it does such a great job of organizing images for export, that I use almost every other feature of the program just not the HTML generation. This article will take you through the process required to create sliced images for rollovers, and assumes that you will either hand code, or use your favorite HTML editor to create the tables to hold your Fireworks created images. Let's put some of these powerful features to work. |
||||||||||||||||
|
|
Menus with Beauty and Brains 5: Tutorial IndexFireworks Rollovers |
|||||||||||||||
Created by Wendy Peck,
URL: https://www.webreference.com/graphics/column48/
Created: May 25, 2001
Revised: May 25, 2001







 Find a programming school near you
Find a programming school near you