Menus with Beauty and Brains 5 pg 5: Production Graphics with Wendy Peck at webreference.com
 |
Menus with Beauty and Brains 5: Exporting Rollover Images | |||||
|
Whew! We've worked hard to get here, and we still have not saved a file. Why did I take the long road, when I could have just used the automated features, probably using one or two pages for the complete process? Now that you know what is going on in Fireworks when you create a rollover, you will understand the automated functions much better. Every image change is created in much the same way, so you have the inside scoop for many operations. But let's get that final save out of the way. |
||||||
|
Export Settings I am in the habit of selecting the slices I am exporting, and then specifying that only the selected slices are to be included. I do this for any graphics program, and have had much cleaner results since I started. If you have missed the edge of your image by one pixel with your slices, chances are, your images will be fine. But if you are not using the selected slices only option, you will end up with at least two extra images saved for every slice along the error. Across an entire design, this can be a dozen or more extra images, even with only two rollover states. |
||||||
|
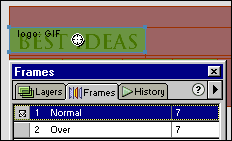
Slices that require rollover images are selected for export.
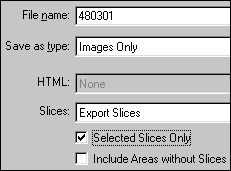
Settings in the Export window for saving images on multiple frames. |
Click the Show/Hide Slices button to make the slices layer visible, if necessary. Select the slices that will have rollovers, using your Shift key to select multiple slices. (We will come back and save the logo image in a moment.) The correct selection is shown at the left. Select File>Export to open the Export window. As a first step, always specify the folder where you would like your images to be stored. You are about to create nine image files for this simple little sample you do not want them to be lost on your hard drive. The settings in the Export window are very important. We are not saving the HTML file, so the File Name setting does not concern us for this sample. To specify that only the image files are saved, select Images Only from the Save As Type drop-down list. Select Export Slices from the Slices drop-down list. Click the Selected Slices Only option to activate, and make sure the Include Areas Without Slices is deactivated. Finally, make sure that the Current Frame Only option is off. Click Save, and both the Normal and Over images for each of your slices will be saved to the specified folder. We still have to save the slice containing the logo, however. Since slices work across all frames, there is no way to prevent Fireworks from creating a rollover image for each slice. You can simply select all the slices and allow the extra images to be created, deleting the extra files. In this case, a file named logo_f2.gif would be created and not required. |
|||||
|
Saving an image with no rollover state by restricting the exported images to the current frame.
|
However, you may have several non-rollover images included in your design, and that is not an efficient way to work. In that case, export the slices containing rollovers as above, and export a second time, selecting only the images that do not require a rollover state. For this sample, make sure that the original Frame 1 (now Normal) is active, and select the top slice only. Select File>Export to open the export window, and keep all settings as for the first export, with the exception of the Current Frame Only option. This time we want this option activated so that Fireworks will create a file only from the active frame. And finally, taking the long way, with no shortcuts, we have completed a full set of rollover images in Fireworks. I have again included the completed menu below. Take a look at the code and you will see that HTML code is displaying most of this menu ... exactly what we wanted. Plus, if you look down on the left, you can see the exact same code and images filling a much smaller area. That is the power of liquid design, not possible when you use the automatic slicing and HTML generation methods. |
|||||
|
|
Take the knowledge you have of frames and slices, and experiment with the automatic rollover capability on your own. The manual has good instructions, and now that you know how the images are saved, I'm sure you will have no trouble working with the automation. However, even though it seems so easy, and at times, even I am hard pressed to argue hard against any automation, keep your manual skills fresh and sharp. Automation will never keep up to the creativity of a designer's mind ... manual knowledge is your guarantee that you will always be able to create what your mind can conceive. That is design power. |
|||||
|
|
Menus with Beauty and Brains 5: Tutorial IndexFireworks Rollovers |
Created by Wendy Peck,
URL: https://www.webreference.com/graphics/column48/
Created: May 25, 2001
Revised: May 25, 2001





 Find a programming school near you
Find a programming school near you