Dynamic Design. Realistic dynamism
| Realistic dynamism |
|
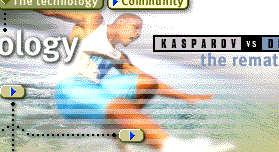
First off, to be able to move without hindrance, an object needs some empty space around it. That's why an element with a strong motion implication may require rearranging the neighboring elements so as to give it some more elbow room, otherwise its motion will "bump into a wall" without producing much of a dynamic effect - or even causing an undesirable impression of an obstacle or entanglement. If there's more empty space on the trailing side of a dynamic object than in front of it, then the movement is perceived as decelerating, about to stop. This is sometimes accompanied by bending the vector of motion downwards, as we're accustomed to seeing a downwards movement as a final stage of a flying body's trajectory. On the other hand, if the object has more room to move ahead than behind it, or if its "nose" is above its "tail," we perceive its motion as accelerating and "uphill." Interestingly, when the object is positioned horizontally and symmetrically with equal intervals on both sides, the perceived motion is not only of constant velocity but, in most cases, pretty much slowed down and unpersuasive. This is because we view asymmetry and acceleration as necessary attributes of any psychologically significant motion. Constant linear motion and the state of rest are equivalent not only in physics, but also in design (compare the visual equivalence of straight lines and circular arcs, both having zero curvature range). Any motion introduces a vector, i.e. a line or direction which, as any other line in your composition, must be carefully coordinated with other dominant directions on the page. Of course in the case of complex, non-geometric images (such as a running figure), this line can be determined only vaguely, and it therefore naturally tends to "snap" to horizontals and verticals. To make perception more seamless, I'd recommend emphasizing the supposed direction of motion by a parallel line positioned close to the dynamic object. On the other hand, the imprecise yet powerful direction defined by a realistically dynamic image could be used to add a diagonal theme to the composition in an obvious yet unobtrusive manner. As I once mentioned, horizontals and verticals are dominant in almost any composition if only because of the rectangular nature of computer screen and window borders, so breaking this directional monotony in a persuasive way may be difficult. Dynamic images, with their implicit direction without an explicit line, may be very useful here. Let's see an example. On the Kasparov vs Deep Blue site (that I already referred to before), the expressively dynamic athlete photo defines a diagonal descending direction (top left to bottom right), which is additionally emphasized by the background arc of the earth's horizon seen from space. Both elements avoid being too precise in this directional innovation: both the arc and the athlete's arms and legs are not straight lines, and their implied directions are close but not parallel, producing a fuzzy bunch of diagonals rather than a single definite direction. |
| Fig. 1: Horizontal statics vs. diagonal dynamics on the Kasparov vs. Deep Blue site (click the image to visit the page) |
| This lack of definition is not coincidental. One of the fundamental oppositions on the page is that of the static horizontality of the menu bar at the top (supported by the heading lines and the striped texture overlaying the photo) and the slanted dynamism of the photographic elements. Since any contrast works best when the objects are opposed in more than one aspect, it was a good idea to augment the contrast of horizontal vs. diagonal by the oppositions of definite vs. fuzzy and geometric vs. photographic. |
Revised: Mar. 16, 1999
URL: https://www.webreference.com/dlab/9903/realistic.html



 Find a programming school near you
Find a programming school near you