Putting It All Together: a Case Design Project. Front Page II: The Solution
| Front Page II: The Solution |
|
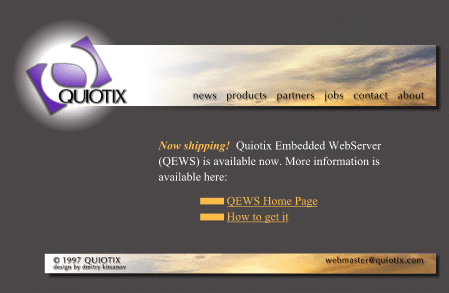
After some unsuccessful attempts, I used a photo of sunset-colored sky as the background for both top and bottom bars (Fig. 8), with a transparency gradient diluting the photo image into white towards the left. (I took this shot of the sky over my native St.Petersburg myself; the original photo can be seen on page 5 of my photo gallery.) |

| Fig. 8: After warm and cold extremes, finally a balanced yellow-gray-blue combination |
|
This photo image is felicitous in several ways. Most importantly, it introduces the bright warm golden color that, by contrast with the logo's magenta, suddenly brings the design to life. At the same time, the dark blue sky that shows through the clouds parallels the color of the logo, thus preventing the composition from breaking apart. The formless texture of the clouds beautifully complements both the geometric simplicity of the strip and the complicated symmetry of the logo. In the bottom bar, I used another part of the image, with more bright yellow and no blue; this way, it feels like a continuation of the top image with the sun close to its bottom edge. On the negative side, it cannot be denied that the skyscape theme itself is a cliche (enough to remember the millions of Windows 95 startup screens popping up daily all around the world). However, I think a cliche is unacceptable only if it is needlessly and artificially introduced to imitate a popular theme. Here, the use of the photo is justified by the intrinsic logic of the composition. For the navigation bar, I finally abandoned Lucida Sans and used the lowercase of the logo title's Optima font, pushing the row of labels to the bar's bottom and aligning it along the horizontal axis of the title on the left. The golden color of the clouds needed support in other elements of the page, so I also used it for links and marked fragments of the text. Finally, to stress the transition of the white background on the left to the photo on the right, I added a drop shadow behind the top bar, gradually thickening it to the right in parallel with the photo. This version of the front page was approved by the customer, but I also needed to produce an equally persuasive design of a generic subpage before I could move on to working with HTML and GIFs. Fig. 8 looks already very similar to the final design of the site's home page, but a number of important, though minor, changes were yet to be introduced on the subpage design and implementation stages. |
Revised: Oct. 23, 1997
URL: https://www.webreference.com/dlab/9710/front-ii.html


 Find a programming school near you
Find a programming school near you