DHTML Lab - DHTML Diner - Element Page Coordinates, Part 4 | 4
Determining Element Page Coordinates, Part 4
|
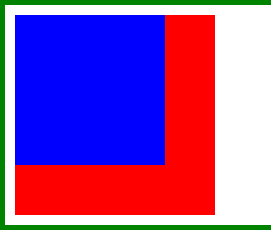
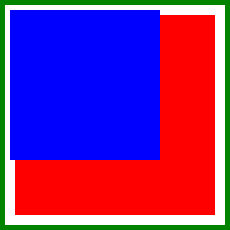
This time the red square is nested in a static element that has a width value.
Move the blue square.

<P STYLE="border:5px green solid;
width:230px"
padding:10px;>
<IMG ID="redbox"
SRC="redbox.gif"
WIDTH="200" HEIGHT="200">
</P>
|
Result
 |
By adding a width (or height) value to the P element, we have given it "layout" properties. In the IE5+ scheme of things this means that the element also defines a co-ordinate system and is part of the page's element offset hierarchy. This is discussed in the MSDN documentation in the section Size, Layout, and Location of Elements. Therefore, in IE5+, our position calculations are incorrect in both directions. |
|
 |
Let's try the example with a positioned element.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Nov 21, 2002
Revised: Nov 21, 2002
URL: https://www.webreference.com/dhtml/diner/realpos4/4.html



 Find a programming school near you
Find a programming school near you