DHTML Lab - DHTML Diner - Element Page Coordinates, Part 4 | 5
Determining Element Page Coordinates, Part 4
|
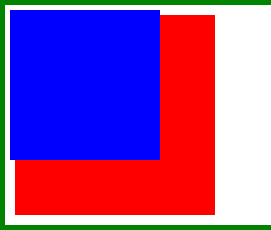
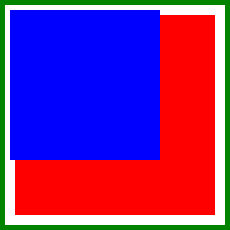
It's the same example, again, only this time our red square is nested in an absolutely-positioned element.
Move the blue square.

 |
<DIV STYLE="position:absolute;
border:5px green solid;
padding:10px;>
<IMG ID="redbox"
SRC="redbox.gif"
WIDTH="200" HEIGHT="200">
</DIV>
|
Result
 |
Our position calculations are incorrect in both directions in all versions. IE4 does not draw the border as expected, but otherwise the behavior is the same as newer versions. We are 5 pixels short again because the border width affects our calculations. The <DIV> element defines layout and is part of the page's element hierarchy. Unlike static elements, absolutely positioned elements are always part of the hierarchy whether they have a width or height specified or not. |
|
 |
If the containing element is a relatively positioned element, our results are different.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Nov 21, 2002
Revised: Nov 21, 2002
URL: https://www.webreference.com/dhtml/diner/realpos4/5.html



 Find a programming school near you
Find a programming school near you