CSS3 and Mozilla Border Radius Properties- DHTML Lab | 3

Fun with Mozilla Border Radii
-moz-border-radius
The Mozilla border radius properties differ significantly from those outlined in the CSS3 proposal:
1. There is no way to specify different values for horizontal and vertical radii.
2. The base property, -moz-border-radius, accepts up to four values.
3. The corner-specific properties accept only a single value.
4. Besides length units, all properties accept the "inherit" value. This is a standard CSS property value that reflects the value set for the property in a parent, containing element.
The table below illustrates the results to expect when using -moz-border-radius:
| -moz-border-radius:<length value>; | |
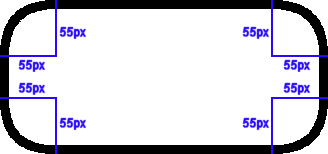
| If one value is specified, then all four corners
are affected. The horizontal radius and the vertical radius will be identical. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius:55px; Mozilla JS Syntax: element.style.MozBorderRadius="55px"; | |
| -moz-border-radius:<length value> <length value>; | |
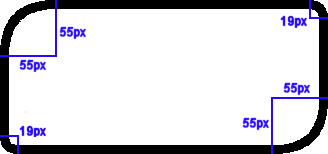
| If two values are specified, the first one affects the top-left and bottom-right corners. The second affects the top-right and bottom-left corners. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius:55px 19px; Mozilla JS Syntax: element.style.MozBorderRadius="55px 19px"; | |
| -moz-border-radius:<length value> <length value> <length value>; | |
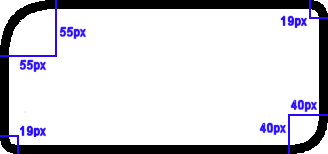
| If three values are specified, the first one affects the top-left corner. The second affects the top-right and bottom-left corners. The third affects the bottom-right corner. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius:55px 19px 40px; Mozilla JS Syntax: element.style.MozBorderRadius="55px 19px 40px"; | |
| -moz-border-radius:<length value> <length value> <length value> <length value>; | |
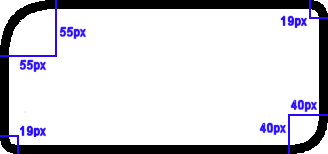
| If four values are specified, the first one affects the top-left corner. The second affects the top-right corner. The third affects the bottom-right corner. The fourth affects the bottom-left corner. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius:55px 19px 40px 30px; Mozilla JS Syntax: element.style.MozBorderRadius="55px 19px 40px 30px"; | |
The corner-specific properties are not as complicated.
Send a comment or suggestion to Peter Belesis
Created: September 27, 2004Revised: September 27, 2004
URL: https://webreference.com/dhtml/column70/3.html


 Find a programming school near you
Find a programming school near you