CSS3 and Mozilla Border Radius Properties- DHTML Lab | 4

Fun with Mozilla Border Radii
Mozilla corner-specific properties
The border radius corner-specific properties are more straightforward than -moz-border-radius.
They all take a single value which affects both horizontal and vertical radii of a one element corner.
They are illustrated below:
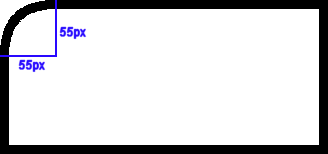
| -moz-border-radius-topleft:<length value>; | |
| Accepts a single value and only the top-left corner is affected. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius-topleft:55px; Mozilla JS Syntax: element.style.MozBorderRadiusTopleft="55px"; | |
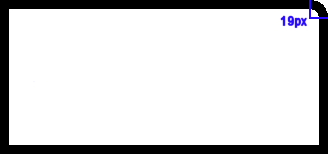
| -moz-border-radius-topright:<length value>; | |
| Accepts a single value and only the top-right corner is affected. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius-topright:19px; Mozilla JS Syntax: element.style.MozBorderRadiusTopright="19px"; | |
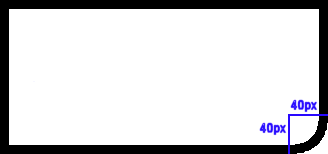
| -moz-border-radius-bottomright:<length value>; | |
| Accepts a single value and only the bottom-right corner is affected. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius-bottomright:40px; Mozilla JS Syntax: element.style.MozBorderRadiusBottomright="40px"; | |
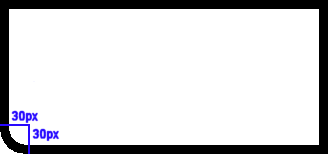
| -moz-border-radius-bottomleft:<length value>; | |
| Accepts a single value and only the bottom-left corner is affected. | |
 | |
| Mozilla CSS Syntax: -moz-border-radius-bottomleft:30px; Mozilla JS Syntax: element.style.MozBorderRadiusBottomleft="30px"; | |
On the next page, we've included an interactive tool. It has limited functionality in browsers other than Gecko ones.
Send a comment or suggestion to Peter Belesis
Created: September 27, 2004Revised: September 27, 2004
URL: https://webreference.com/dhtml/column70/4.html


 Find a programming school near you
Find a programming school near you