CSS3 and Mozilla Border Radius Properties- DHTML Lab | 2

Fun with Mozilla Border Radii
The CSS3 Proposal
The border-radius property enables the creation of rounded element corners, regardless of whether borders have been specified.
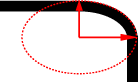
 The "radius" refers to the radius of the quarter-ellipse that forms the element corner, as illustrated in the image on the left, borrowed from the W3C documentation.
The "radius" refers to the radius of the quarter-ellipse that forms the element corner, as illustrated in the image on the left, borrowed from the W3C documentation.
The table below illustrates the various property-value combinations possible under the present proposal. We've also included our interpretation of what the JavaScript syntax would look like if the proposal is adopted.
| border-radius:<length value>; border-radius:<length value> <length value>; | |
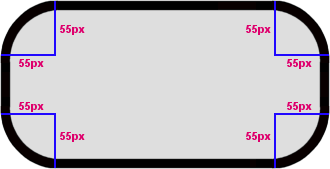
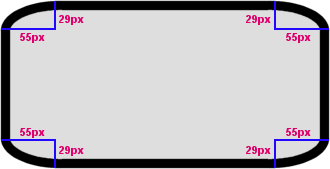
| The border-radius property affects all four border corners of an element. It accepts either one or two values. If a single value is specified, the horizontal radius and the vertical radius are identical. If two values are specified, the first value defines the horizontal radius and the second the vertical one. | |
 |  |
| CSS3: border-radius:55px; JS: element.style.borderRadius="55px"; | CSS3: border-radius:55px 29px; JS: element.style.borderRadius="55px 29px"; |
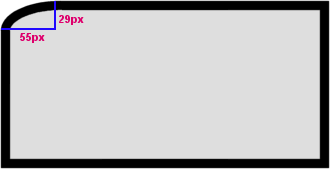
| border-top-left-radius:<length value>; border-top-left-radius:<length value> <length value>; | |
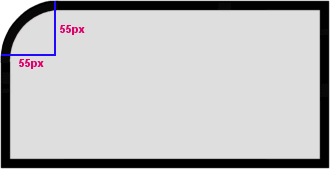
| The border-top-left-radius property affects the top-left
border corner of an element. Like border-radius, it accepts either one or two values. | |
 |  |
| CSS3: border-top-left-radius:55px; JS: element.style.borderTopLeftRadius="55px"; | CSS3: border-top-left-radius:55px 29px; JS: element.style.borderTopLeftRadius="55px 29px"; |
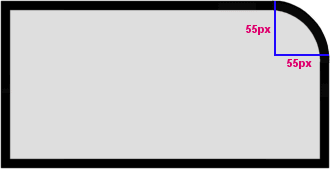
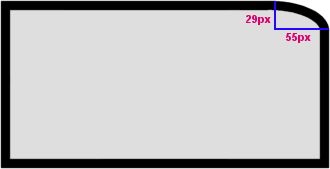
| border-top-right-radius:<length value>; border-top-right-radius:<length value> <length value>; | |
| The border-top-right-radius property affects the top-right
border corner of an element. Like border-radius, it accepts either one or two values. | |
 |  |
| CSS3: border-top-right-radius:55px; JS: element.style.borderTopRightRadius="55px"; | CSS3: border-top-right-radius:55px 29px; JS: element.style.borderTopRightRadius="55px 29px"; |
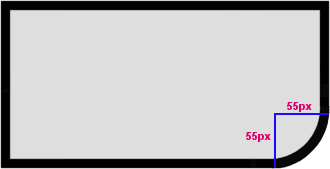
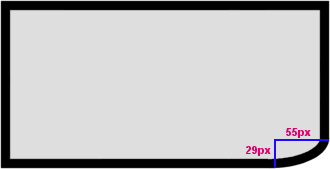
| border-bottom-right-radius:<length value>; border-bottom-right-radius:<length value> <length value>; | |
| The border-bottom-right-radius property affects the bottom-right
border corner of an element. Like border-radius, it accepts either one or two values. | |
 |  |
| CSS3: border-bottom-right-radius:55px; JS: element.style.borderBottomRightRadius="55px"; | CSS3: border-bottom-right-radius:55px 29px; JS: element.style.borderBottomRightRadius="55px 29px"; |
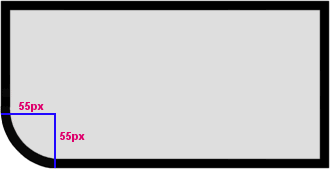
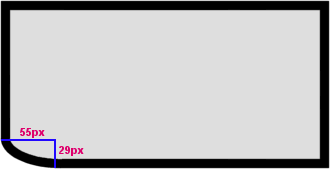
| border-bottom-left-radius:<length value>; border-bottom-left-radius:<length value> <length value>; | |
| The border-bottom-left-radius property affects the bottom-left
border corner of an element. Like border-radius, it accepts either one or two values. | |
 |  |
| CSS3: border-bottom-left-radius:55px; JS: element.style.borderBottomLeftRadius="55px"; | CSS3: border-bottom-left-radius:55px 29px; JS: element.style.borderBottomLeftRadius="55px 29px"; |
The Mozilla people have jumped the gun and introduced their own proprietary implementation, albeit for internal use.
Send a comment or suggestion to Peter Belesis
Created: September 27, 2004Revised: September 27, 2004
URL: https://webreference.com/dhtml/column70/2.html


 Find a programming school near you
Find a programming school near you