DHTML Lab: Hierarchical Menus Version 3 | 14
 |
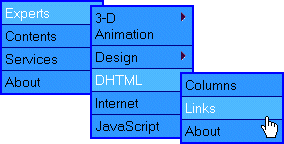
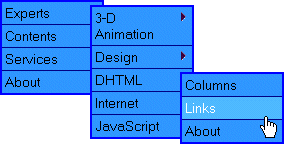
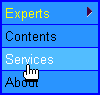
Hierarchical Menus: Version 3
| |||
|
Mouse over the link above to reveal menu. Click anywhere on the page to hide menus. Parameters used for the menus on this page: menuVersion = 3; menuWidth = 130; childOverlap = 20; childOffset = 5; perCentOver = null; secondsVisible = .8; fntCol = "black"; fntSiz = 9; fntBold = 1; fntItal = false; fntFam = "serif"; backCol = "#EEEEEE"; overCol = "#CCCCCC"; overFnt = "green"; borWid = 2; borCol = "green"; borSty = "solid"; itemPad = 5; imgSrc = "tri.gif"; imgSiz = 8; separator = 1; separatorCol = "green"; isFrames = false; keepHilite = true; NSfontOver = false; clickStart = false; clickKill = true; showVisited = "green"; |
menuVersionReplacing the external hierMenus.js file with the new version takes seconds. Going through all of your pages and adding the new parameters will take a little longer. Perhaps you do not want to change the old pages, or are happy with the old features. The menuVersion variable ensures backward compatibility with previous versions of the script. If your parameters include menuVersion, then the script will use the other five new parameters. If it doesn't, it will use only the version 2 parameters. The enhanced stability and speed of version 3 will still be available. Future versions of the script will also check for this parameter. Give it a value of 3. menuVersion = 3; clickStartIf you want your menus to appear with the click event, set clickStart to true. If you want to use the default mouseover event, set it to false; clickStart = true; // show menus upon user link click clickStart = false; // show menus upon user link mouseover clickKillIn the same way, you can choose to hide a menu tree when the user clicks outside the menus: clickKill = true; // hide menus upon user page click clickKill = false; // hide menus upon user menu mouseout keepHiliteAnother Boolean variable, keepHilite allows you to maintain the item mouseover attributes across the full menu tree for easier hierarchy identification:
NSfontOverNetscape Navigator does not support dynamic font color change. We can "fake" a color change, however, by replacing the complete contents of a positioned element, changing only the font color. Since this method can slow a system down, it is included as an option. Set to true, for NS4 mouseover font color change; false for no change. IE4 will change the font color to the value of overFnt, regardless of this parameter's value. showVisitedSince, as we shall see further on, version 3 creates <A> tags for NS4 menu items (to force a "hand" cursor), we can introduce an option for displaying visited items (read "visited links") in a different color. This parameter applies to your NS users only.
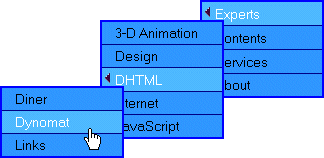
Set to an empty string or null for no visited link coloring: showVisited = ""; orshowVisited = null; Set to a valid color to enable the feature: showVisited = "yellow";navFrLocIn version 3, navFrLoc can be set outside of a frameset to specify menus that should cascade from right-to-left in full-window pages. It accepts only one value: "right". isFrames = false; navFrLoc = "right";
Note: Of course, if isFrames is true, navFrLoc returns to its old function, and can be set to "left", "top", "right" or "bottom". The version 3 menus have other features, which are not set by parameter variables. These are specific to menu trees and are set in our arrays. |
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Sept. 03, 1998
Revised: Sept. 03, 1998
URL: https://www.webreference.com/dhtml/column21/hier3NewPars.html






 Find a programming school near you
Find a programming school near you