DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum VIII (v3.08) | 8

Hierarchical Menus Ver. 3 - Addendum VIII (v3.08)
adjustments for five minor issues
Better Item Formatting
The last two issues for this release are:
- Better "more" image positioning within an item element.
- More elegant text wrapping for multi-line items.
As we shall see, they are inextricably linked, but an attempt will be made to isolate them as much as possible for discussion purposes.
We have not given the "more" image, usually a triangle, any real spacing parameters. We hard code a VSPACE=2 to get it more or less centered with the item text, and that's all. In the future, we may modify the image vertical alignment, but for now, we'll add a much more useful, quick and dirty, horizontal spacing capability.
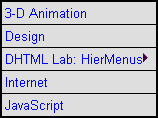
In the present menu script, and depending on the length of the item text, it is possible to get a menu that looks like this:

In the third menu item we have the text adjacent to the image, giving it a sloppy look. For now, we can correct this problem by adding horizontal space to the image.
We, therefore, introduce a new optional parameter variable, imgHspace, that you can include in your in-page parameter variable list:
. . . imgSrc = "tri.gif"; imgSiz = 10; imgHspace = 4; <-- new optional parameter variable separator = 1; separatorCol = "black"; . . .
The parameter is optional, since you may not want to use it, or you may not want to change your pages. Therefore, early in the hierMenus.js script, we add this line that checks for the parameter, and if it does not exist, assumes the horizontal spacing to be 0:
if (!window.imgHspace) imgHspace=0;
So far, we have been creating the image HTML string in this way:
imgSuf = (isRight) ? ">" : "ALIGN=RIGHT>";
imgStr = "<IMG SRC='"+ imgSrc +"' WIDTH="+ imgSiz
+" HEIGHT="+ imgSiz +" BORDER=0 VSPACE=2 "+ imgSuf;
There is a clean-syntax problem with this. We leave a space after VSPACE=2. If isRight is true, we add only a closing bracket (>), which comes after the space. The space, if necessary, should be in the imgSuf assignment, and only when isRight is false:
So our first change to these statements, converts them to read:
imgSuf = (isRight) ? ">" : " ALIGN=RIGHT>"; <-- add space
imgStr = "<IMG SRC='"+ imgSrc +"' WIDTH="+ imgSiz
+" HEIGHT="+ imgSiz +" BORDER=0 VSPACE=2"+ imgSuf; <-- omit space
Now that it's a bit cleaner, we can incorporate the imgHspace parameter:
imgStr = "<IMG SRC='"+ imgSrc +"' WIDTH="+ imgSiz +" HEIGHT="+ imgSiz
+" BORDER=0 VSPACE=2 HSPACE="+ imgHspace + imgSuf;
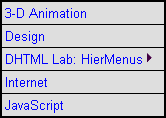
For example, if we give imgHspace, a value of 4, the text would never touch the image:

This is a hack, to be sure, but it might come in useful, especially with custom images. The benefits with the triangle image are not immediately apparent, because it is not perfectly square. Those of you who use custom images know what I mean.
Our image can now occupy more item space than the imgSiz value. In fact, the real horizontal image size is imgSiz plus two times imgHspace:

Thus, we need a new variable to store the real image width:
fullImgSize = (imgSiz+(imgHspace*2));This will be used when we improve item text wrapping, next.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Aug 24, 1999
Revised: Aug 24, 1999
URL: https://www.webreference.com/dhtml/column21/addendum8/col21addVIII6.html


 Find a programming school near you
Find a programming school near you