DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum X (v3.10) | 2

Hierarchical Menus Ver. 3 - Addendum X (v3.10)
quieter menus for Navigator
The Navigator Menu Item Layer Scheme
Let's recap how we build menu items in Navigator.
![]() Every item is created using three positioned elements (layers). The item layer (gray) is placed within the containing menu layer (black), offset to create a bordered look. The item layer, in turn, contains two children layers: the text layer (red), into which we write and rewrite the item display text, and the dummy layer (green), which is placed on top to force the desirable arrow (
Every item is created using three positioned elements (layers). The item layer (gray) is placed within the containing menu layer (black), offset to create a bordered look. The item layer, in turn, contains two children layers: the text layer (red), into which we write and rewrite the item display text, and the dummy layer (green), which is placed on top to force the desirable arrow (![]() ) cursor, and avoid the I-bar (
) cursor, and avoid the I-bar (![]() ) cursor. See our discussions in addendum 6 and addendum 8.
) cursor. See our discussions in addendum 6 and addendum 8.
Step-by-Step
The Hierarchical Menus script
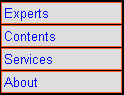
(hierMenus.js) places the item layers within the containing menu layer:
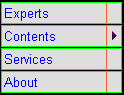
If an item has a child menu, the "more" image is placed in the item:


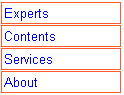
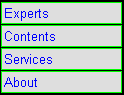
The text layers are created. They are full size if the menu tree has only a parent menu, and narrower if the tree has child menus:
 or
or 
The text layers are positioned within the item layers:
 or
or  or
or 
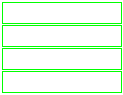
Full-size dummy layers are created:

- The dummy layers are positioned within the item layers:
 or
or  or
or 
Now, where does the "tummy-rumbling" come from?
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: June 27, 2000
Revised: June 27, 2000
URL: https://www.webreference.com/dhtml/column21/addendum10/2.html


 Find a programming school near you
Find a programming school near you