DHTML Lab - dhtmlab.com - Hierarchical Menus Ver. 3 - Addendum X-2 (v3.10.2) | 2

Hierarchical Menus Ver. 3 - Addendum X-2 (v3.10.2)
further fix for IE5 image positioning plus one
The Previous Image Positioning Fix
In Version 3.10.1, we fixed a problem with the image positioning that arose out of the use of separator lines. This is how we described it in addendum10-1:
In Version 3.09, we left the separator definition code (item bottom border styling), where it used to be: after the creation and positioning of the item and image elements, in
itemSetup() . By adding a separator, we move the items down in the menu. In previous versions, when the image was positioned within an item, the image moved as well. In Version 3.09, the image remains stationary, because it exists outside the items.What we need to do is position the image after the separator line has been defined, or rather we should define the separator line before the image is positioned. Therefore, the separator (border) styling needs to occur earlier for IE5.
Padding
Our current problem is similar to the separator-definition problem above, only this time the culprit is padding.
When we create a menu in IE5, we style and insert the text in an item, and if an image is warranted, we add the image. This we do in the
function makeMenuIE(isChild,menuCount,parMenu) {
...
while (menu.itemCount
...
if(IE5) {
newSpan = menuLoc.document.createElement("SPAN"); // ITEM is created
with(newSpan) { // |
id = itemName; // |
with(style) { // V
width = (menu.menuWidth-(borWid*2));
fontSize = fntSiz + "pt";
fontWeight = (fntBold) ? "bold" : "normal";
fontStyle = (fntItal) ? "italic" : "normal";
fontFamily = fntFam;
padding = itemPad;
borderBottomWidth = separator + "px";
borderBottomStyle = "solid";
}
innerHTML = dispText;
}
newBreak = menuLoc.document.createElement("BR");
menu.appendChild(newSpan);
menu.appendChild(newBreak);
if(hasMore) {
newImage = menuLoc.document.createElement("IMAGE"); // IMAGE is created
with(newImage){ // |
src = imgSrc; // |
with(style) { // V
position = "absolute";
width = imgSiz;
height = imgSiz;
left = (isRight) ? itemPad : (newSpan.style.pixelWidth - itemPad - imgSiz);
top = newSpan.offsetTop + itemPad + (isMac ? 0 : 2);
}
}
newSpan.appendChild(newImage);
}
}
else {
...
}
...
}
...
}
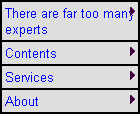
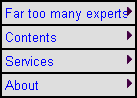
Let's use the menus on the previous page as examples. If we could take a snapshot of the menus at the end of
 |  |
| Left Menu | Right Menu |
Notice that the left menu already has a two-line item. The right one does not. Both have text running into the image, because we have yet to set the right padding, which helps wrap the text properly. This extra right padding is set in
function itemSetup(whichItem,whichArray) {
...
if (NS4) {
...
}
else {
with (this.style) {
...
if (this.container.isTree && (IE5 || (!IE5 && !this.hasMore))) {
if (isRight) paddingLeft = itemPad+fullImgSize;
else paddingRight = itemPad+fullImgSize;
}
...
}
}
}
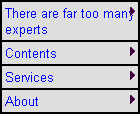
 |  |
| Left Menu - Before Extra Padding | Left Menu - After Extra Padding |
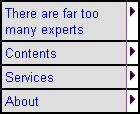
 |  |
| Right Menu - Before Extra Padding | Right Menu - After Extra Padding |
If the extra padding added (illustrated in white above) forces an item to have an additional line, then the image positioning is affected. In other words, if the text display is different after the additional padding, the image positioning does not adjust.
As with the separator fix, we should define the extra padding before the image is positioned.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: July 20, 2000
Revised: July 20, 2000
URL: https://www.webreference.com/dhtml/column21/addendum10-2/2.html


 Find a programming school near you
Find a programming school near you