Dynamic Synchronized Frames
the Explorer 4 version
scrollLeft/scrollTop
We have used the new Explorer 4 properties, scrollLeft and scrollTop previously in our Jigsaw Puzzle and Drag and Drop columns. There we used them in conjunction with clientX and clientY to determine cursor location. For synchronized frames, we will use the properties on their own, and write new values to them as well.
Refresher: The scrollLeft property stores the pixel distance between the left edge of an element and the its leftmost portion visible in the browser window. In other words, the horizontal pixel value of the non-visible part of the element to the left of the browser window. The scrollTop property, naturally, stores the distance between the top edge of an element and the topmost portion visible. Only "control" elements, that is, elements that support scrollbars have these properties. These are:
BODY BUTTON DIV FIELDSET FRAME
IFRAME IMG MARQUEE SPAN TEXTAREA
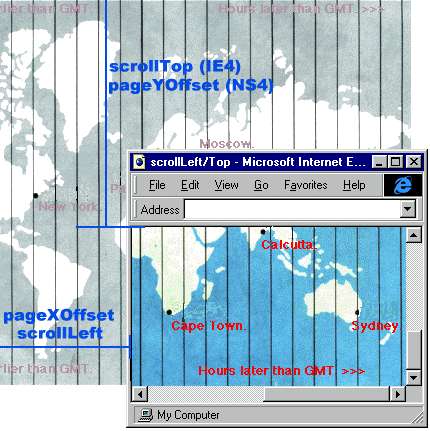
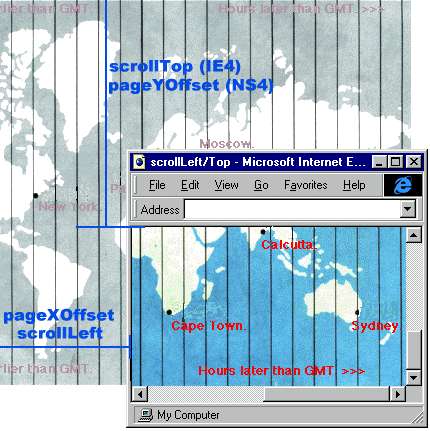
The following illustrates how the distances that are stored in scrollLeft and scrollTop are calculated. The Navigator equivalents, discussed on the next page, are also included:

scrollLeft / scrollTop and pageXOffset / pageYOffset Properties
onScroll
Explorer 4 also provides a powerful event handler, onscroll, which fires whenever the user begins scrolling the element that the handler is attached to.
Therefore, to synchronize our frame scrolling, we need to:
- detect when the user begins scrolling the main frame
- read the main frame's scrollLeft value
- write the value to the top frame's scrollLeft property
- read the main frame's scrollTop value
- write the value to the left frame's scrollTop property
The Script
In our main frame page, we therefore include this simple script:
<SCRIPT LANGUAGE="Javascript1.2">
<!--
IE4 = (document.all) ? 1 : 0;
leftFrame = parent.frames.leftGuy;
topFrame = parent.frames.topGuy;
if (IE4) onscroll = keepTogether;
function keepTogether(){
leftFrame.document.body.scrollTop =
document.body.scrollTop;
topFrame.document.body.scrollLeft =
document.body.scrollLeft;
}
//-->
</SCRIPT>
First, we assign the left frame to leftFrame, and the top frame to topFrame for easier referencing.
Next, the page's onscroll event handler is directed to call the keepTogether() function whenever a scroll is detected.
Finally keepTogether() ensures that the frames have the same relevant scroll values.
Now, whenever the user scrolls the main frame, the top and left frames follow suit. The exact same code applies whether you have specified visible scrollbars for the left and top or not.
In Navigator, it's a little more complicated.
| 



 Find a programming school near you
Find a programming school near you