|

View a spreadsheet with synchronized frames.
View a map with synchronized frames.
 In longer script listings, cross-browser code is blue, Navigator-specific code is red, and Explorer code is green.
|  | Dynamic Synchronized Frames
the frameset
Our technique begins with the creation of a frameset document for our application.
The Frameset
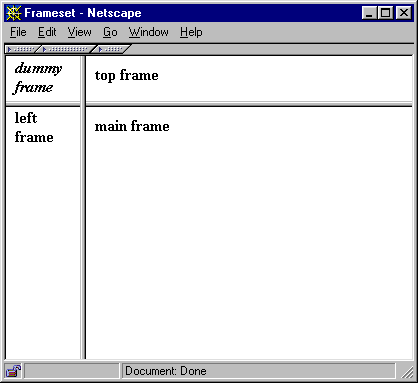
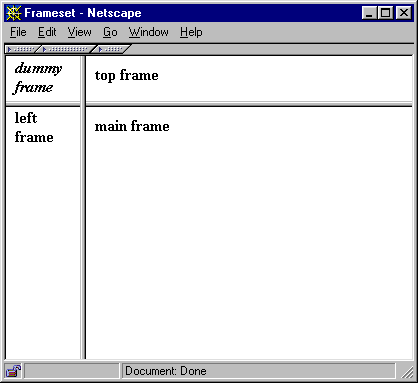
Our frameset has four frames:

Frameset with borders.
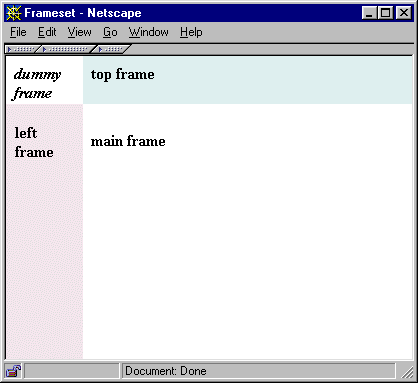
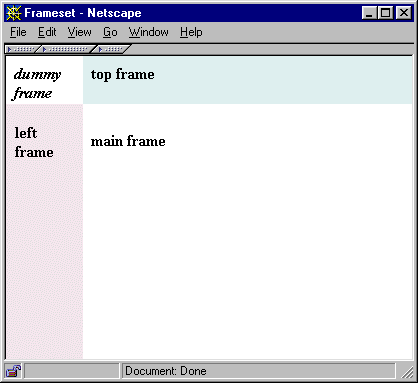
More often than not, we will not use frame borders in our technique. This will give our browser window a neater, more continuous, look:

Frameset without borders.
A sample frameset for our technique is the following:
<FRAMESET COLS="50,*" BORDER=0>
<FRAMESET ROWS="50,*">
<FRAME>
<FRAME NAME="leftGuy" SRC="left.html"
MARGINWIDTH=0 MARGINHEIGHT=0
SCROLLING="no">
</FRAMESET>
<FRAMESET ROWS="50,*">
<FRAME NAME="topGuy" SRC="top.html"
MARGINWIDTH=0 MARGINHEIGHT=0
SCROLLING="no">
<FRAME SRC="main.html"
MARGINWIDTH=0 MARGINHEIGHT=0>
</FRAMESET>
</FRAMESET>
Notice that we have omitted the SRC= attribute for the dummy frame, since we are leaving this frame blank. You may call any html file to fill this space with title text or a graphic, by inserting the SRC of your choice.
We have included the NAME= attribute in the left and top frames only, since they will be the only ones referenced by our script later.
The SCROLLING= attribute has been set to "no" for the left and top frames, since we do not require scrollbars. If you prefer visible scrollbars, change the value to "auto", or omit SCROLLING= altogether. It will default to "auto", adding scrollbars if needed. Do not use the "yes" value. More on this further down.
Ensure Alignment
Since the whole basis of the technique revolves around alignment of the frame content with that of adjacent frames, the easiest way to ensure this is by removing all extra spacing added by the browsers in each frame by setting MARGINWIDTH and MARGINHEIGHT to 0, as above.
We need HTML files for three frames. These, of course, will be different for each application. It is up to you to develop appropriate ones, following the rules we will set out over the next few pages. To further ensure alignment, we must omit all browser-specific default spacing inserted in an HTML page. For this, we use the Explorer-specific TOPMARGIN/LEFTMARGIN attributes and the Navigator-specific MARGINWIDTH/MARGINHEIGHT attributes. Therefore, all three frame pages, should have the same values for all four of these BODY tag attributes:
<BODY MARGINWIDTH=0 MARGINHEIGHT=0
LEFTMARGIN=0 TOPMARGIN=0>
With our three frame files created, and referenced by our frameset, we can proceed to synchronize their scrolling. First, we'll look at the Explorer 4 approach.
|





 Find a programming school near you
Find a programming school near you