DHTML Lab: Hierarchical Menus, I; Concepts
 | |
DHTML Hierarchical Menus, Part I
the component parts
|
|
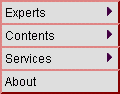
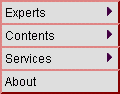
Pass your mouse over the link above for the simple three-level menu discussed on this page.
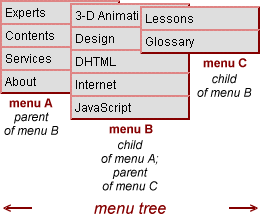
|  | To understand how our menu-generating routine works, we must first become acquainted with the menus themselves, their component parts and the vocabulary we will use to describe them.
| Menu |  | A menu is the full collection of related items and links.
It contains the items, making it the item container. |
Item |  | An item is a single menu option. It may or may not be a link. It may open another menu with items relating to this item. It is nested within its container, the menu. |
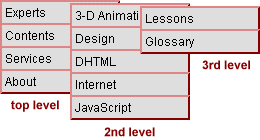
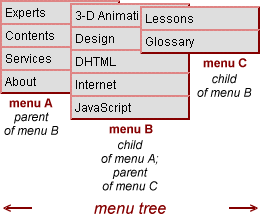
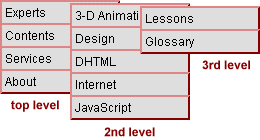
Absolute Referencing |  | | The three levels of hierarchy are simply referred to as the top level, the second level and the third level. |
Relative Referencing |  | | The most important referencing is that which describes the relation between menus. A menu that contains an item that opens another menu is the parent of that menu. All second and third level menus have parents. | A menu that has a parent is the child of the parent menu. A child menu has both a parent menu and parent item, that is, the item that was moused over to produce the child. All parent/child menus together form the menu tree. |
As we progress, it will become apparent why the menu interrelation is so important, but first, let's look at how we define the content of the menu items. You guessed it, the JavaScript array strikes again!
|
















Produced by Peter Belesis and
All Rights Reserved.
Legal Notices.
Created: Feb. 19, 1998
Revised: Feb. 19, 1998
URL: https://www.webreference.com/dhtml/column14/menuIntro.html






 Find a programming school near you
Find a programming school near you