Optimizing Animated GIFs / Results
The Envelope Please
Optimizing Animated GIFs
The difference in file size is dramatic; see Table 1. With the conventional full-frame method our penguin waddled across the screen and ate up 21K (7 frames x 3K/frame = 21K); see Figure 9. The "frame optimization" feature of GIFBuilder reduced the file size to 5243 bytes, less than a fourth of the size of the full- frame method; see Figure 10. Frame differencing plus cropping to the minimum bounding rectangle pared the file down to 4852 bytes (an additional reduction of 7.5%); see Figure 11. Running WebPainter 3 with comments removed shrank it further to 4818 bytes, an additional reduction of 0.7%; see Figure 12. SuperGIF also performs LZW interframe optimization, and performs an additional step of re-dithering pixels to maximize compressibility to 4648 bytes.
Table 1: Animation Optimization Method vs. File Size
 Fig. 9 - Full Frame - 21,069 bytes |
 Fig. 10 - Min. Bounding Rectangle - 5243 bytes |
 Fig. 11 - +Frame Differencing - 4852 bytes |
 Fig. 12 - +LZW Optimization - 4818 bytes |
Note: Debabelizer was used to reduce the first GIF directly from the Photoshop file. GIFBuilder 0.5 was used to create the second Minimum Bounding Rectangle bird at five bits of color depth (maximum of 32 colors). The third animation was created with ImageReady 3 with no lossy and transparency on. The fourth animation was created by running WebPainter 3 once on the full framed animation with comments deleted. To balance apparent smoothness of motion with file size we chose to use five penguin frames, and blank frames on each end (a full first frame to "paint" over and a difference frame at the end) for a total of seven frames.
ImageReady 3
We have a new champion! ImageReady 3 (now bundled with Photoshop 6) raises the bar once again, with their "weighted optimization" selective compression feature. Other programs have selective or area-based compression, (xat.com), but Adobe gives you total control using 8-bit alpha channels to set image optimization parameters selectively, and with precision. From Adobe's Photoshop 6 press kit:
"You are no longer restricted to rectangular areas..., but can optimize an image using the natural contours of different image areas. Using channels, you can produce gradual variations in GIF dithering, lossy GIF settings, and JPEG compression. Weighted optimization controls also let you favor colors in selected image areas as you generate custom color palettes."For example, in a portrait you could keep more definition in the face, and optimize the background. Both areas would have their own optimization settings. Lossiness, color palettes, and dithering can all be selectively applied to different regions of your image, very powerful stuff.

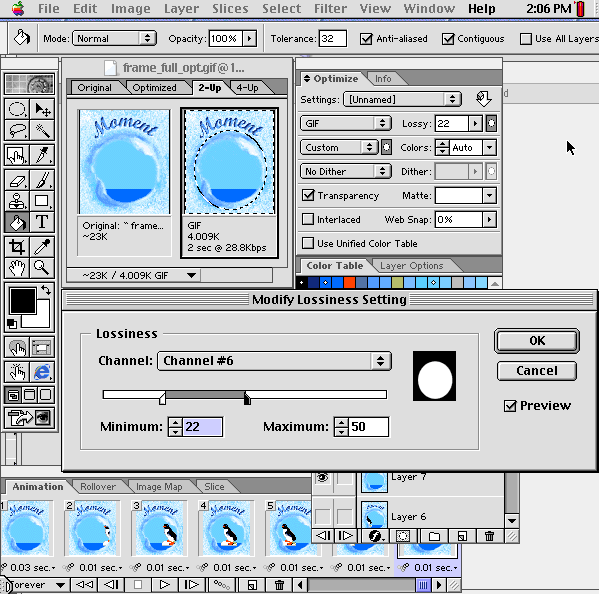
ImageReady 3.0 (Original, No Transp (Bounding box), Transp on (Frame differencing), Lossy = 22% interior, 50% exterior)
Weighted Optimization
To use the new feature, create a channel using the selection tool (I used an ellipse to surround the ice hole, and inverted it, to select the surrounding ice), save it, and click on the little round button next to the lossy slider. Adjust the white slider to set the lossy compression in the white part of the channel (interior in this case), and the black slider to set the lossy compression in the black (exterior in this case). Rather than a brute force approach of using the same settings over the entire image or animation, you can selectively optimize portions of your image to different degrees, for maximum quality and minimum file size. At 36% lossy for just the exterior I got a 4427 byte bird, sliding the white (interior) slider to the right to 22% (previous overall tolerable lossy setting) gave a svelte yet photogenic 4230 byte bird, a new record. (I actually used two ellipses to keep some definition in the ice hole area.)
Lossy GIFs
Adobe's "lossy GIF" feature offering savings of anywhere from 5-40% over conventional GIF optimization programs. Adobe improved ImageReady 2's (unchanged in version 3) frame differencing (you still have to check on transparency to get differencing) and tied with SmartSaver 3 for the smallest frame differenced files I tested (4852 bytes). Adobe went one step further with their "lossy GIF" slider that preprocesses the image data to optimize LZW compression. From Adobe's documentation:
"The Lossy GIF format includes small compression artifacts (similar to those in JPEG files) but yields significantly smaller files....Drag the Lossy slider or enter a value to allow the compression proces to remove pixels from the image (and reduce file size). You can often apply a Lossy value of 5%-10% without degrading the image. File size can often be reduced 5%-40% using the Lossy option."No Adobe has not invented a new file format, the "Lossy GIF." GIFs use a lossless compression algorithm (LZW) so you are not losing data like a JPEG. "Lossy GIF" is Adobe-speak for preprocessing the image data to make LZW more efficient. Like LZW interframe optimization, that extends run-lengths and repeats patterns to maximize redundant tokens and help minimize file size, Adobe's new method massages the image data and deliberately introduces strategically placed minute errors before compressing with LZW. You control the amount of error the algorithm introduces with a loss slider.
The savings are impressive. I tried various loss settings and found for the animated test penguin 22% was about the maximum I could use without seeing a difference. I shrank Penny down to a petite 4469 bytes, without a discernible change in appearance.
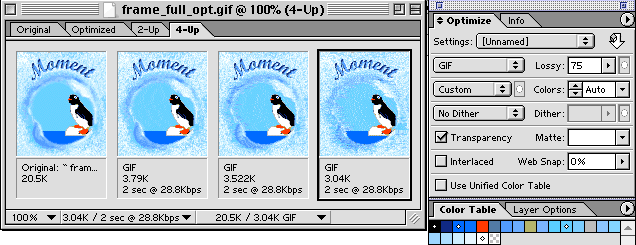
You can use the 2- or 4-Up views while tweaking optimization settings to see their effects. The lossy slider controls the amount of error Adobe's algorithm introduces, and is nonlinear. There's a certain threshold where the image degrades, so try tweaking yours until you find what is acceptable. I've included some higher loss settings below so you can get an idea of the effect.

ImageReady 3.0, Lossy 30%,50%,75%
You can, of course, reduce the number of colors in your animation, for additional savings. Adobe has encapsulated ImageReady's optimization features in the "Save for Web" plug-in which is used by PhotoShop 6.0 as an export dialog (a preview of things to come). Overall, Adobe's done a superb job of making these complex features easy to use with their standardized palette interface.
SuperGIF 1.0
SuperGIF is aptly named. Like Superman SuperGIF leaps over tall GIFs with a single drag and drop. Super, from the Latin superus or over, means superior and in this case it's not bragging when you deliver. The folks at BoxTop Software went to school on GIF optimization, and used techniques they developed for GIFMation (animated GIF creation) and PhotoGIF (GIF optimization) plus some other tricks to create a superior "lossless" GIF optimizer.
Like WebPainter and a few others SuperGIF employs LZW interframe optimization, but adds a unique re-dithering algorithm to massage the pixels before compression with LZW. The result is visually indiscernible from the original (thus the quotes around lossless), and gave the smallest results we've seen for non-lossy compressors (4648 bytes).
The interface is simplicity itself, just drag and drop. That's it! Travis and company plan to add the lossy feature found in ImageVice to SuperGIF to create the ultimate GIF optimizer. We'll keep you posted.
WebPainter 3.0
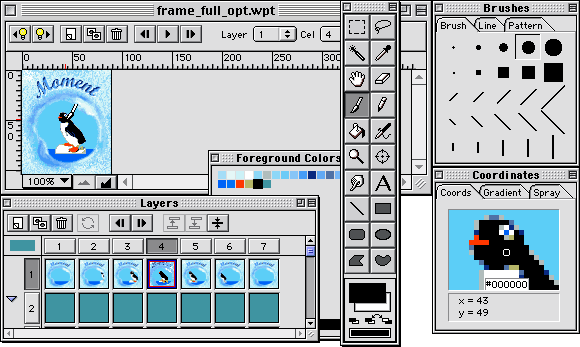
For optimization of animated GIFs, Totally Hip's WebPainter 3.0 has the best lossless LZW optimization with a 4818 byte bird, with comments removed. WebPainter 3.0 adds frame differencing and hybrid LZW inter-frame optimization to version 2.0, and creates very small animated GIFs. Our test penguin flew in at 4851 bytes (File - Export - Optimize Size) at 32 colors, and a miniscule 4818 with comments removed (Edit->Document Info - delete comment). WP3's interface rivals GIFMation's for ease of use, and features many Photoshop-like features for image editing and creation. I'd like to see TH default to comments removed for WP3+, to make this a one-step operation.

WebPainter 3.0
Fireworks 3
For one-step optimization of animated GIFs, Macromedia's Fireworks 3 came in a close third for lossless LZW optimization with a 4826 byte bird, edging out GIF Wizard by one byte (includes no comments, see Table 2).
Unfortunately, FW 3's interframe optimization left some unneccesary pixels on the table (note WebPainter's superior results) otherwise its combination of LZW optimization and lossy pre-processing would have beat ImageReady, which only uses frame differencing plus lossy. Looking at the individual frames, FW 3 actually resembles bounding box in some areas. I'd like to see Macromedia tune its interframe LZW optimization algorithm to be more efficient. FW 3 is second only to ImageReady for lossy GIF optimization.
Fireworks is a new class of Web-centric image creation and optimization program, and merges many features found once in separate graphics products. Fireworks also includes a powerful set of image manipulation and creation tools and can handle most Web image formats, including JPEG, GIF, PNG, and TIFF. It features layers, symbols for multiple instances of objects, move/tween text along a path, a Web snap adaptive palette that automatically snaps nondithering colors to the Web-safe 216 color palette, and much more.
With Fireworks 3, Macromedia listened to its customers and created an end-to-end Web graphics design tool. Like Dreamweaver, Fireworks 3.0 now features rountrip editing called Visual Roundtrip Editing that allows the designer to create their graphics once (and import from Photoshop, Freehand, etc. and digital cameras) and easily tweak graphics and documents site-wide using powerful find and replace (including Grep!), text and object styles and scriptlets. Fireworks 3 is integrated with Dreamweaver 3, double click on an image in Dreamweaver and edit or optimize it in Fireworks. Create a JavaScript rollover in Fireworks and export it as a behavior for Dreamweaver. You can export a new navigation banner in Fireworks as a library item in Dreamweaver to change your entire site in one step.
Fireworks 3.0 is a deep product feature rich with useful time-saving features for designers. A full review is beyond the scope of this article, but if you haven't tried it you're in for a treat. Two cool new freatures I like were the export to size wizard and scriptlets. Export to size allows you to choose a file size and Fireworks will adjust the colors etc. to fit (useful for banner ads). Scriptlets allow you to automate routine tasks like optimizing a batch of GIFs using drag and drop. The interface takes some getting used to but the superior GIF89a optimization alone is worth the price. Finally, there's one program you can buy that combines the creation, and manipulation of Web images, with efficient GIF89a optimization.
The GIF89a animations I created with Fireworks worked fine in all browsers tested.
GIF Wizard
GIF Wizard came in second with a 4845 byte bird, which includes a 32 byte comment. A second run on the 4845 byte file removes the comment for a 4827 byte file (GIF Wizard has a threshold value for when the comments are removed, if the change in file size is less than 2%, GIF Wizard removes the comment, thus the second run-through). GIFWizard pioneered LZW interframe optimization and Tom Kirchman's experience shows in the newest version of this on-line GIF optimizer.
SmartSaver 3.0
Ulead's SmartSaver 3.0 came in a next with a no comment 4852 byte bird. Ulead's Animation SmartSaver has a simple tabbed interface, and works in batch or individual image mode. SmartSaver supports frame differencing and tied with ImageReady 2 for the smallest frame differenced files I tested. The pro version adds a lossy slider, though not as efficient as Adobe's.
GIFMation 2.1
BoxTop Software's GIFMation came in next at 4883 bytes, with a 29 byte comment (for an effective 4854 byte bird), and uses frame differencing. GIFMation is cross platform and very easy to use. It also produces bulletproof animated GIFs that work everywhere we tried them. However, the current version cannot delete comments.
WebUtilities.com
Ulead.com's WebUtilities.com site includes a free GIF optimization service based on their SmartSaver 3.0 technology. WebUtilities uses frame differencing and reduced our test penguin down to a svelte 4893 bytes, including a 36 byte comment (for an effective 4857 bird). The Web-based tool features side by side comparison, GIF, JPEG, and PNG support, and allows you to tweak the various optimization settings interactively (smoothing, dither, palette, and number of colors), and save and view different results. Inexplicably, Ulead's on-line product actually creates smaller GIF89as than their GIF Animator 3.0 product..P>
PhotoAnimator 1.0
Extensis PhotoAnimator came in next, it includes frame differencing, and automatically removed comments. Our test penguin came in at a low 4878 bytes (no comments).
GIF Animator 4.0
Ulead's GIF Animator 4.0 uses frame differencing. Strangely enough, Ulead included LZW optimization in version 1.5, and removed it in version 2. GIF Animator's Optimization Wizard gave me the best results. It takes you through the different optimization options, and recommends settings that'll give the smallest GIF89a. It's not a one-step operation like Fireworks is, and I had to manually set the number of colors in the superpalette to 22 to achieve the smallest file size. Fireworks minimizes the colors in the superpalette automatically. GIFAnimator 4.0 produced a 4979 byte file from our full-framed test penguin with comments turned on. With comments off (prefs->personal->uncheck add personal comment) GifAnimator 4.0 produces a 4852 byte bird.
Table 2: Animation program file size comparison (reduced from full-sized frames)
| Program | File Size |
|---|---|
| Animagic | 5459 bytes |
| A Smaller GIF 1.09 | 5287 bytes (set to max compatible) |
| GIF Builder 0.5 | 5243 bytes |
| Ignite 2.0 | 5177 bytes |
| GIF Animator 4.0 | 4979 bytes (includes default comment) |
| GIFCruncher | 4940 bytes |
| HVSAnimator Pro 1.0 | 4931 bytes |
| WebUtilities.com | 4893 bytes (includes 36 byte comment) |
| Corel Xara 2.0 | 4886 bytes (includes comment) |
| GIFMation 2.1 | 4883 bytes (includes a 29 byte comment) |
| PhotoAnimator 1.0 | 4878 bytes (interframe transparency optimization, no comments) |
| Animation SmartSaver 3.0 | 4852 bytes (without comment) |
| GIF Animator 4.0 | 4852 bytes (includes no comment (prefs->personal->uncheck add personal comment) |
| GIF Wizard | 4845 bytes (includes 32 byte comment) |
| A Smaller GIF 1.09 | 4833 bytes (max. compression but incompatible) |
| GIF Wizard | 4827 bytes (no comment after second run) |
| Fireworks 3.0 | 4826 bytes (without comment) |
| Web Painter 3.0 | 4818 bytes (no comment) |
| SuperGIF 1.04 | 4648 bytes (no comment) - smallest "lossless" GIF |
| Imageready 2.0 | 5177 bytes (transparency off, bounding box) 4852 bytes (transparency on, frame diff.) 4230 bytes (transparency on, lossy = 22% interior, 50% exterior) |
Table 3 summarizes the optimization features of these and other animation programs.
Table 3: Animation program optimization feature comparison
| Program | Optimized Global Palette | Minimum Bounding Rectangle | Frame Differencing | LZW Optimization | Bandwidth Simulator | Mac/PC |
|---|---|---|---|---|---|---|
| A Smaller GIF 1.09 | N | Y | Y | N | N | Y/Y |
| Animagic | Y | Y | N | N | N | N/Y |
| Fireworks 3.0 | Y | Y | Y | Y | N | Y/Y |
| GIF Animator 4.0 | Y | Y | Y | N | N | N/Y |
| GIFBuilder 0.5 | N | Y | N | N | N | Y/N |
| GIFCruncher | Y | Y | Y | N | N | WEB |
| GIFMation 2.1 | Y | Y | Y | N | Y | Y/Y |
| SuperGIF 1.0 | Y | Y | Y | Y | N | Y/Y |
| GIF Wizard | Y | Y | Y | Y | N | WEB |
| HVS Animator Pro 1.0 | Y | Y | Y | N | N | Y/Y (Java) |
| Imageready 3.0 | Y | Y | Y* | N | N | Y/Y |
| Ignite 2.0 | Y | Y | N | N | Y** | N/Y |
| PhotoAnimator 1.0 | Y | Y | Y* | N | Y | Y/Y |
| Animation SmartSaver 4.0 | Y | Y | Y | N | N | N/Y |
| Web Painter 3.0 | Y | Y | Y | Y | Y | Y/Y |
*Turn transparency on for frame differencing in ImageReady and PhotoAnimator. ImageReady 3 and Ulead's Smartsaver Pro adds a "lossy GIF" slider.
**Ignite shows times to download.
| intro -> | background | color palettes | frame optimization |
| results | tutorial | reduce palette | frame differencing |
| set options | crop | tweak | conclusions |
Comments are welcome
Created: Oct. 7, 1996
Revised: Aug. 28, 2000
URL: https://webreference.com/dev/gifanim/results.html


 Find a programming school near you
Find a programming school near you