Optimizing Animated GIFs / Reduce to a Common Palette
Reduce to a Common Palette
Optimizing Animated GIFs
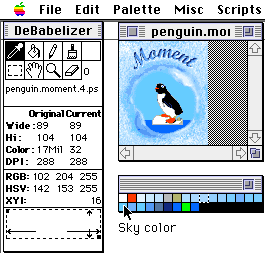
To create the optimum global palette for this animation I first reduced the frame with the most colors using Debabelizer; see Figure 13. GIFBuilder can reduce colors (Options | Colors | x palette), but Debabelizer gave me more control over the color reduction and palette-tweaking process. Debabelizer also won't shift our carefully chosen Netscape sky, sea, and penguin colors as Photoshop can. It also did a better job of reducing our ice holes.

Figure 13 - Reducing the color palette with Debabelizer
I hand-optimized this palette by merging similar colors, tweaking colors close to Netscape colors, and going back into Photoshop to use identical colors for the lettering. After saving this palette (Palette | Save) I used it to reduce the remaining frames. This technique of reducing all the frames beforehand allows you to force GIFBuilder to use the one exact palette you want, and possibly a lower bit depth.
To make files even smaller, reduce the colors and size of the moving part(s) in your animation. I reduced our penguin image from full-color to eight colors.
If you have multiple images in one page, try to use as many common colors that you can, to avoid a total "page palette" of over 216 colors. With any more, users may see dithering and color changes on 8-bit machines (see Optimizing Web Graphics for details).
| intro -> | background | color palettes | frame optimization |
| results | tutorial | reduce palette | frame differencing |
| set options | crop | tweak | conclusions |
Comments are welcome
Created: Oct. 7, 1996
Revised: Oct. 18, 1999
URL: https://webreference.com/dev/gifanim/reduce.html


 Find a programming school near you
Find a programming school near you