Making Headlines With CSS (7/7)
[previous] |
Making Headlines With Cascading Style Sheets
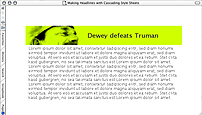
Example #14

Now it's time for PNGs. In this example we are going to use PNG's alpha transparency feature. Instead of having one color set to be transparent, like in a GIF, we have 256 levels of opacity in a PNG.
There is a little warning though with this example. Since PNGs aren't fully supported in Internet Explorer 5.x, your mileage will vary. For example, in Windows Internet Explorer 6, instead of a green background color showing through the PNG, you get a grayscale image.
If a browser doesn't understand the PNG format, there's no accounting to what the reaction will be. Hopefully the browser will simply not display the image and then you are left with just a tasteful background color as your "graceful" degradation. However, the browser manufacturer could program their browser to put a broken image icon or pop up a dialog box that states the image format is unrecognizable. However, in my testing, this method works in MacIE, Mozilla, and WinIE 6.
You can take a look at the PNG here:
 |
And now for the CSS code:
h2
{
margin-bottom: 0;
padding: 25px .5em 25px 250px;
background-image: url(examples.png);
background-repeat: no-repeat;
color: #333;
background-color: #cf0;
}
p
{
margin-top: 0;
color: #333;
padding: .25em 0 0 .75em;
}For a live example, take a look at Headline 14.
If this background image was a GIF or JPEG and we wanted to change the background color,
we would have to open up the image editor and re-process the image. However, since the
image of the man is transparent, we can simply change the CSS value of
background-color from:
/* garish green */
background-color: #cf0;to:
/* peach fuzz */
background-color: #fc9;For a live example of the new "peach fuzz", take a look at Headline 14b.
Example 15
Now we are going to take the PNG example and do something that probably has no real function. If anyone asks, we are just doing this for fun.
In Mozilla and the latest generation of Netscape browsers, you can add hover to H2 to
create an easy rollover effect. This has been done many times over to create text
rollover effects, but you can also include images as well. In MacIE and WinIE, you just
get the style as specified in the h2 selector--ignoring the
h2:hover pseudo class.
Let's take a look at the CSS code:
h2
{
margin-bottom: 0;
padding: 25px .5em 25px 250px;
background-image: url(examples.png);
background-repeat: no-repeat;
color: #333;
background-color: #cf0;
}
h2:hover
{
background-color: #fc9;
background-image: url(examples.jpg);
background-repeat: no-repeat;
}
p
{
margin-top: 0;
color: #333;
padding: .25em 0 0 .75em;
}What can be done with this? Like I mentioned before you can use this just for fun. However, you could add an Easter egg, a surprise for visitors who are using a browser with most of the CSS spec properly implemented. Just be sure not to leave any crucial information of you Web page in the "hover state" otherwise visitors who don't have the appropriate browser won't get it.
For a live example, take a look at Headline 15.
Conclusion
That's all for now. I covered ways of styling text with and without a headline as well as incorporating images all in an effort to grab your reader's eye. But don't just take these examples as-is. Play around with them and experiment. Build off of these examples and push and prod them to make interesting effects on your own. That is the power behind cascading style sheets. Each example presented here can go in a variety of design directions just by simply editing a CSS declaration.
About the Author
Christopher Schmitt is the principal of Heatvision.com, Inc. He also co-moderates the Web design and development list, Babble. In his latest book, Designing CSS Web Pages, Schmitt writes about contemporary new media design through Cascading Style Sheets, Dynamic HTML, PNG & SVG.
[previous] |
Created: December 11, 2002
Revised: December 11, 2002
URL: https://webreference.com/authoring/style/sheets/headlines/7.html


 Find a programming school near you
Find a programming school near you