Making Headlines With CSS (2/7)
[previous] [next] |
Making Headlines With Cascading Style Sheets
When the Content is Fine by Itself
Next we will look at how to stylize the text of just the paragraph. In this
particular set of examples, we will hide the text of the headline using the
property display set to the value of none.
h2
{
display: none;
}
Example #1

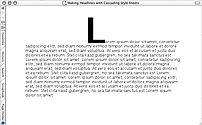
For the first example, we will stylize the first letter of the paragraph. The initial capital of the paragraph will be blown to gigantic proportions and moved towards the center of the text.
p
{
margin: 0;
padding: 0;
text-indent: 35%;
}
p:first-letter
{
font-size: 600%;
font-weight: bold;
line-height: 0.8em;
}Now let's see how this works: take a look at Headline 1.
The browsers Netscape Navigator 4, Windows Internet Exlorer 3-5 and Macintosh
Internet Explorer 4, however, don't render the pseudo-element
p:first-letter. To make this effect work for those browsers you will need
to replace the pseudo-element with a new class we will call .initialcap and
modify the markup a bit like so:
p
{
margin: 0;
padding: 0;
text-indent: 35%;
}
.initialcap
{
font-size: 600%;
font-weight: bold;
line-height: 0.8em;
}And the markup for the paragraph would be this:
<p><span class="initialcap">L</span>orem
ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et justo
duo dolores et ea rebum. Stet clita kasd gubergren,
no sea takimata sanctus est Lorem ipsum dolor sit
amet. Lorem ipsum dolor sit amet, consetetur
sadipscing elitr, sed diam nonumy eirmod tempor
invidunt ut labore et dolore magna aliquyam erat,
sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.</p>Example #2

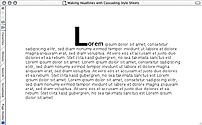
For this example, we will keep the initial capital but now enlarge, bold and capitalize all the letters of the first word. To achieve this effect we will need to again modify the markup for the paragraph.
<p><span class="initialcap">L</span><span class="firstword">orem</span>
ipsum dolor sit amet, consetetur sadipscing elitr,
sed diam nonumy eirmod tempor invidunt ut labore et
dolore magna aliquyam erat, sed diam voluptua. At vero
eos et accusam et justo duo dolores et ea rebum. Stet
clita kasd gubergren, no sea takimata sanctus est
Lorem ipsum dolor sit amet. Lorem ipsum dolor sit
amet, consetetur sadipscing elitr, sed diam nonumy
eirmod tempor invidunt ut labore et dolore magna
aliquyam erat, sed diam voluptua. At vero eos et
accusam et justo duo dolores et ea rebum. Stet clita
kasd gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet. Lorem ipsum dolor sit amet,
consetetur sadipscing elitr, sed diam nonumy eirmod
tempor invidunt ut labore et dolore magna aliquyam
erat, sed diam voluptua. At vero eos et accusam et
justo duo dolores et ea rebum. Stet clita kasd
gubergren, no sea takimata sanctus est Lorem
ipsum dolor sit amet.</p>Now that the paragraph is set, we need to set up the CSS like so:
p
{
padding: 0;
margin: 0;
text-indent: 35%;
}
p:first-letter
{
font-size: 666%;
font-weight: bold;
line-height: 0.8em;
}
.firstword
{
font-size: 1.5em;
font-weight: bold;
line-height: 0.8em;
text-transform: capitalize;
}Again, this example uses p:first-letter. So, if you want to make it work
in most of the browsers you will need to switch out the psuedo-element for a new class
like the method described in Example 1.
For a live example, take a look at Headline 2.
[previous] [next] |
Created: December 11, 2002
Revised: December 11, 2002
URL: https://webreference.com/authoring/style/sheets/headlines/2.html


 Find a programming school near you
Find a programming school near you