3D Animation Workshop: Lesson 31: VRML 97--Magical Mystery Tour
|
|
Lesson 31 - VRML 97--Magical Mystery Tour - Part 1
A VRML world is a space. Among Albert Einstein's most brilliant insights was the notion that space without matter is meaningless, and may be said not to even exist. This ends up being true of VRML worlds in the most evident way. The entire sense of 3D space conveyed by navigation in a VRML world is attributable to the placement of virtual objects at locations in coordinate space. The viewer's perception that this a navigable navigable is due to the organized placement of objects, creating a coherent sense of distance relationships. A coherent space is fun and inviting to the user, and navigating it with a VRML browser is exciting and pleasurable.
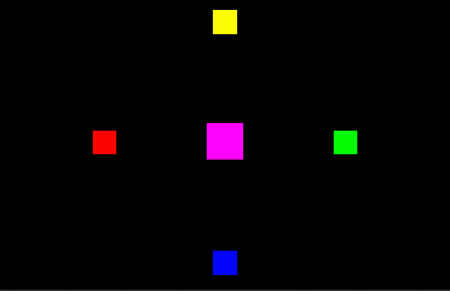
The following is about the simplest coherent space imaginable. Cubes of different colors are arranged at poles around a central white sphere. The sphere is located at the center of world space, being at the center of the Transform node that holds all the objects. A yellow and a blue cube are 10 meters above and below it. A green and red cube are ten meters to the right and left. A magenta cube is ten meters in front of center and a cyan cube is 10 meters behind.
See if you can read the following code.
-
#VRML V2.0 utf8
Viewpoint { position 0, 0, 30 }
DEF World Transform {
  translation 0 0 0
  children  [
    DEF Center Transform {
      translation 0 0 0
      children  [
        Shape  {
          geometry Sphere {}
          appearance Appearance {
            material Material { diffuseColor 1 1 1 }
          }
        }
      ]
    }# end of Center transform--white
    DEF Right Transform {
      translation 10 0 0
      children  [
        Shape  {
          geometry Box {}
          appearance Appearance {
            material Material { diffuseColor 0 1 0 }
          }
        }
      ]
    }# end of Right transform--green
    DEF Left Transform {
      translation -10 0 0
      children  [
        Shape  {
          geometry Box {}
          appearance Appearance {
            material Material { diffuseColor 1 0 0 }
          }
        }
      ]
    }# end of Left transform--red
    DEF Front Transform {
      translation 0 0 10
      children  [
        Shape  {
          geometry Box {}
          appearance Appearance {
            material Material { diffuseColor 1 0 1 }
          }
        }
      ]
    }# end of Front transform--magenta
    DEF Back Transform {
      translation 0 0 -10
      children  [
        Shape  {
          geometry Box {}
          appearance Appearance {
            material Material { diffuseColor 0 1 1 }
          }
        }
      ]
    }# end of Back transform--cyan
    DEF Top Transform {
      translation 0 10 0
      children  [
        Shape  {
          geometry Box {}
          appearance Appearance {
            material Material { diffuseColor 1 1 0 }
          }
        }
      ]
    }# end of Top transform--yellow
    DEF Bottom Transform {
      translation 0 -10 0
      children  [
        Shape  {
          geometry Box {}
          appearance Appearance {
            material Material { diffuseColor 0 0 1 }
          }
        }
      ]
    }# end of Bottom transform--blue
  ]
}# end of World Transform
This code has one element we haven't seen before. The Viewpoint node contains information about the viewer's location and orientation in the scene. The concept of a viewpoint is pretty much the same as that of a camera in a 3D rendering application, but the word "viewpoint" is suggestive and appropriate. The viewer of a VRML world is virtually "in" the world, not merely observing it. It's this very sense of immersion that makes VRML attractive and exciting. If the author fails to create a Viewpoint, one is created by the browser at the default location of 0, 0, 10, and facing directly toward the origin. Thus a default Viewpoint is ten meters in front of the origin.
This won't work for our scene because we have an object (the magenta cube) at 0, 0, 10. To see the whole scene we have to move back another 20 meters to 0, 0, 30. Thirty meters in front is far enough out to frame the entire world. Adding a Viewpoint node allows us to override the default values.

CLICK HERE to view example if you have a VRML browser.
Well, this view isn't very interesting! In fact, there's so clue at all that it's even three-dimensional. No one would be very likely to begin exploring a such flat, dead image. What can we do about this?
| To Continue to Parts 2 and 3, Use Arrow Buttons |
|
Created: January 5, 1998
Revised: January 5, 1998
URL: https://webreference.com/3d/lesson31/


 Find a programming school near you
Find a programming school near you