3D Animation Workshop: Lesson 28: VRML 97 Free Fall
|
|
Lesson 28 - VRML 97 Free Fall - Part 1
Last time, we began our exploration of the Virtual Reality Modeling Language (VRML) with an assessment of the future of this technology and we concluded that now may well be the right time to jump in. Those who missed that column may want to take a look at Lesson 27 before continuing here.
We noted that the new specification of the language has only recently become official, though it has been in use already for some time. To emphasize its official status, the new specification is being called VRML 97 (rather than VRML 2), but this is mostly marketing. As we shall see, the file format still requires a header line reading "VRML 2.0." These lessons will assume no familiarity with the old VRML, VRML 1.0. Those who have such background, however, will be certain to note that VRML 97 code is significantly easier to read.
This observation is a good place to start. Among the most remarkable aspects of VRML is that it is, at once, a file format and a programming language. Thus the file format is in text and is readable by human beings as well as computers. This means at least three thing. First, it is possible to read VRML files directly as a way of learning the technology. The typical graphics file is all binary hieroglyphics in a word processor, and so there is no way of examining the format directly. Second, the text-based nature of a VRML file means that it is editable by hand, even if it was created in the first instance by VRML authoring tools. Third, and as an obvious extension of the prior points, a simple VRML file can be completely created by typing in the proper code. There is no better way to start learning VRML than writing files 'by hand".
This lesson will present some very simple VRML files intended to introduce the most basic concepts. The VRML worlds in this lesson are all static. They use no animation, nor any user interactivity beyond the navigation controls that are inherent in the browser. The code for each world is provided with explanatory commentary and a screen shot of the view in a browser. In addition, a link is provided to the same code presented on this page, contained in a separate VRML file (*.wrl). If you have a VRML browser, the file will load for your examination. Thus you can read and learn from these lessons without a VRML browser, but they will be far more valuable if you have one. If you don't have a VRML browser, download CosmoPlayer from the Cosmo Software site.
The examples here are all derived from those provided in the official VRML 97 specification. You can find the complete specification at the Moving Worlds website, and those who are seriously interested in this subject will print out the entire document for study and reference.
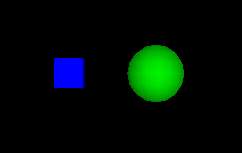
Our first VRML world reads and displays as follows.
#VRML V2.0 utf8
Transform {
children [
    Transform {
      translation 3 0 0
      children [
        Shape {
          geometry Sphere {radius 2}
          appearance Appearance {
            material Material { diffuseColor 0 1 0 }
          }
        }
      ]
    }# end of sphere transform
    Transform {
      translation -3 0 0
      children [
        Shape {
          geometry Box {}
          appearance Appearance {
            material Material {diffuseColor 0 0 1}
          }
        } #end of shape Â
      ] #end of children of box transform
    } #end of Box transform
  ]#end of children of world transform
} #end of world transform   Â

CLICK HERE to load example if you have a VRML browser.
This simple example is designed to get us familiar with the syntax and semantics of VRML code. The first line is a standard header, identifying the file as VRML 2.0 (VRML 97). The header begins with a # (pound sign), but elsewhere in the file the # is used to indicate a comment. As in all programming source code, comments are inserted to explain things to a human reader, but are ignored by the computer.
This entire world is contained in a Transform node. The Transform node (like all nodes in VRML) consists of fields, but these fields can often be other nodes. Note here, how the outer Transform node (which I have called the "world transform") contains a field of children. The two children of the world transform are two other Transforms, one of which contains a Sphere node and the other a Box node. The purpose of the Transform node is to divide the world into units that can be separately transformed in space (translated, rotated or scaled). Thus each Transform may contain only a single geometric object, or a collection of them if they are intended to behave as a unit. In our example, the sphere transform has been translated 3 units in the X dimension, and the box transform -3 units in X. Thus they are separated by 6 units horizontally across the screen.
The sphere was given a radius of 2, and the box was left at the default radius of 1 by failing to enter a value. Take a moment to consider how the Shape nodes are composed. It's a little confusing, but let's consider them in detail in the next example.
| To Continue to Parts 2 and 3, Use Arrow Buttons |
|
and brought to you by webreference.com
Created: November 24, 1997
Revised: November 24, 1997
URL: https://webreference.com/3d/lesson28/


 Find a programming school near you
Find a programming school near you