How to Use the HTTP Protocol | 2
How to Use the HTTP Protocol
The HTTP Response
In answer to such a request, the server typically issues an HTTP response, the first line of which is often referred to as the status line. In that line the server echoes the HTTP version and gives a response status code (which is a three-digit integer) and a short message known as a reason phrase. Here's an example HTTP response:
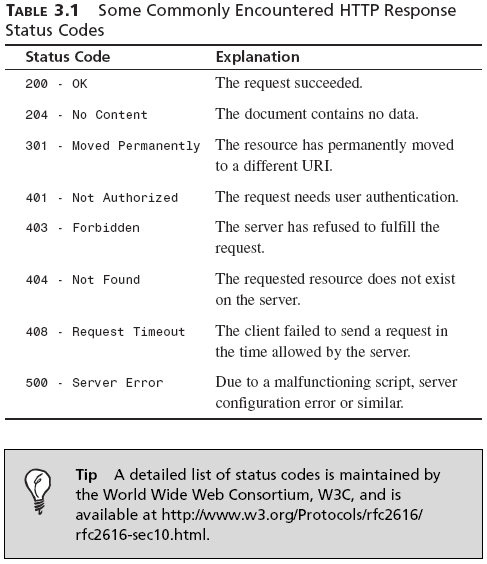
The response status code and reason phrase are essentially intended as machine-and human-readable versions of the same message, though the reason phrase may actually vary a little from server to server. Table 3.1 lists some examples of common status codes and reason phrases. The first digit of the status code usually gives some clue about the nature of the message:
|

The response may also contain header lines each containing a header and value pair similar to those of the HTTP request but generally containing information about the server and/or the resource being returned:
HTML Forms
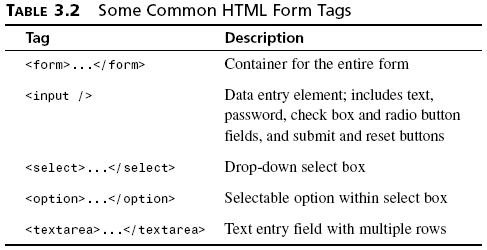
Web pages often contain fields where you can enter information. Examples include select boxes, check boxes, and fields where you can type information. Table 3.2 lists some popular HTML form tags.

After you have completed the form you are usually invited to submit it, using an appropriately labeled button or other page element.
At this point, the HTML form constructs and sends an HTTP request from
the user-entered data. The form can use either the GET or POST request
type, as specified in the method attribute of the
<form>
tag.
GET and POST Requests
Occasionally you may hear it said that the difference between GET and
POST requests is that GET requests are just for GETting (that is, retrieving)
data, whereas POST requests can have many uses, such as uploading data,
sending mail, and so on.
Although there may be some merit in this rule of thumb, it's instructive to consider the differences between these two HTTP requests in terms of how they are constructed.
A GET request encodes the message it sends into a query string, which is
appended to the URL of the server resource. A POST request, on the other
hand, sends its message in the message body of the request. What actually
happens at this point is that the entered data is encoded and sent, via an
HTTP request, to the URL declared in the action attribute of the form,
where the submitted data will be processed in some way.
Whether the HTTP request is of type GET or POST and the URL to which
the form is sent are both determined in the HTML markup of the form.
Let's look at the HTML code of a typical form:
This snippet of code, when embedded in a web page, produces the simple form shown in Figure 3.1.

Created: March 27, 2003
Revised: May 22, 2006
URL: https://webreference.com/programming/protocol/1


 Find a programming school near you
Find a programming school near you