Rapid Application Development with Mozilla: Navigation. Pt. 2
Rapid Application Development with Mozilla: Navigation. Pt. 2
"This chapter is from the book "Rapid Application Development with Mozilla" Nigel McFarlane. (ISBN 0131423436). This chapter is posted with permission from publisher "Prentice Hall PTR."
8.2.3.3 Menu Variations Various formlike XUL tags, such as <button> and <textbox>, have variants that are determined by a type attribute. The <menu> tag also has variants, but they are determined by the class attribute. The value of this attribute maps to standard style rules that determine which XBL binding will apply to the <menu> tag. Several bindings are available, and each one provides different default content.
There are five minor menu variations in total. These variations only affect the initial presentation of the <menu> tag, not the subsequent droppeddown <menupopup> tag. The class attribute can be unset; set to "menu"; or set to "menu-iconic" (three options). The <menu> tag can be inside or outside a <menubar> (two options). 2 × 3 = 6 variations, but two of these variations are the same. Figure 8.4 illustrates these variations with some diagnostic styles.

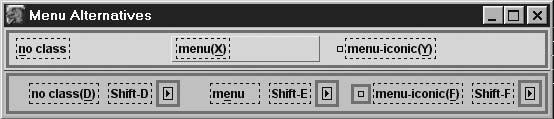
Fig. 8.4 Variations on the <menu> tag.
The top row of this screenshot is a <menubar>. The bottom row is an <hbox>. The accesskey and acceltext attributes are varied trivially to illustrate some combinations. The important thing to note is the presence and absence of <label> and <image> content, marked out with dotted black and solid, thin black borders, respectively.
In this example, all <menu> tags have maxwidth="150px" applied to show the alignment. Tags inside a menu bar are left-aligned, but those outside are right-aligned. The words “no class,” “menu,” and “menu-iconic” are the titles of each of the six displayed menus and match the value of the class attribute on that <menu> tag. Any second <label> to the right holds the text of the acceltext attribute.
It is a small challenge to add icons to <menubar> menus. Set class="menu-iconic" to start with. The image attribute can be used if the <menu> is outside a menu bar, but it has no effect if the menu is inside. To get an icon to appear for a menu that is inside, set the class attribute on the <menu> tag and add a custom style like this to the document:
.menubar-left#X {list-style-image: url("icon.png");}
X is the id of the <menu> tag needing an icon. Add one style rule per <menu> needing an icon. This is not perfect, but it is a workaround for now.
8.2.4 Statusbars
Mozilla’s XUL supports statusbars. Such a bar usually appears at the base of a XUL window where it reports state information and progress messages. It might also provide clickable icons. Whether statusbars are really any different from toolbars is a matter of debate. In Mozilla, statusbars are a separate system.XBL definitions for the tags supporting statusbars are stored in the chrome file general.xml in toolkit.jar.
8.2.4.1 <statusbar> The <statusbar> tag is a horizontal region like a <toolbar>, except that a <statusbar> does not act like an <hbox>. Therefore, further content can appear to the right of such a bar. In the normal case, a <statusbar> should extend the full width of the Mozilla window. <statusbar> can contain any content. The <statusbar> tag exists as a convenience for the Mozilla Browser. It is almost an application-level tag rather than a fundamental building block. It provides styles and a little special-purpose content. It has no special-purpose attributes.
Looking back at Figure 8.3, a <statusbar> appears as a recessed tray
to which content can be added. The appearance of the tray is entirely the
result of styles. If you expect your XUL window to be resizable on the Macintosh,
then including a <statusbar> tag at the bottom of the document is the
simplest way to ensure that it is because the right-hand end of the statusbar
contains a <resizer> tag.
It is tempting to put <statusbar> tags next to each other, but this
will look odd on the Macintosh. More than one <resizer> icon would appear
in that case. Don’t do it.
8.2.4.2 <statusbarpanel> Any content can appear in a <statusbar>, but an orderly approach is to cluster it into a set of <statusbarpanel> tags. This tag mimics the styles of the <button> tag, but it is not a button and is not ordinarily clickable. This tag just divides the statusbar into visual sections at the bottom of any Mozilla Browser window. It is all done with styles; <statusbarpanel> has no special widget-like behavior and acts like an <hbox>.
A <statusbarpanel> can contain any XUL content. It can alternately have its appearance determined by attributes. Attributes specific to <statusbarpanel> are
src label crop
There are two variants on this tag. If class="statusbarpaneliconic", then the content is a single image, specified by the src attribute. Otherwise, the content is a single label to which the label and crop attributes are passed. If <statusbarpanel> contains user-defined content, that content overrides these attributes.
Use <statusbarpanel> to highlight a control area in a XUL document’s
display. This tag can appear outside a <statusbar>, but such uses are
obscure.
Created: March 27, 2003
Revised: December 19, 2003
URL: https://webreference.com/programming/mozilla/2


 Find a programming school near you
Find a programming school near you