Rapid Application Development with Mozilla: Navigation. Pt. 1
Rapid Application Development with Mozilla: Navigation. Pt. 1
"This chapter is from the book "Rapid Application Development with Mozilla" Nigel McFarlane. (ISBN 0131423436). This chapter is posted with permission from publisher "Prentice Hall PTR."


An application window should not be a random collection of text, boxes, and widgets, no matter how beautifully it is presented. A window should impose some order on the features that it provides. That order makes moving around in the application easier. This chapter describes the XUL tags and related design that can impose such order.
The end user, whether competent and impatient or lost and confused, should have free will to move around within an application. That movement is navigation. The number one rule of navigation is: Don’t frighten the user off. Navigation strategies should always use familiar hints and feedback and should never surprise or challenge. XUL provides navigation tags that are the same as the widgets of most GUI-based applications. That means scrollbars, toolbars, and menus. Like all XUL tags, naming conventions for these new tags are straightforward:<scrollbar orient="horizontal"/>
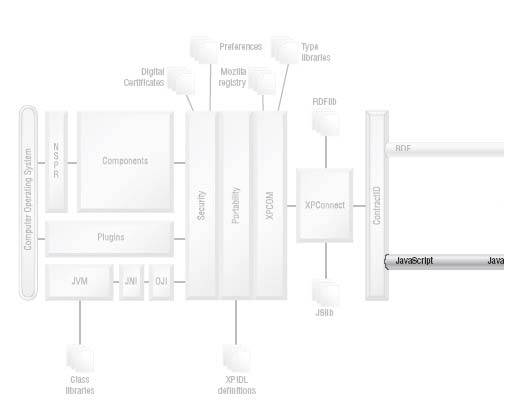
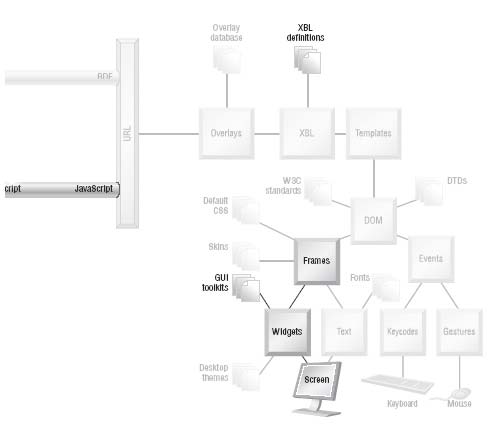
These navigation widgets are separate from any application logic, so a window made of these widgets is no more than a mockup. Application logic can be added later. XUL applications are more structured than those in HTML. In a traditional Web environment, the user is free to cast his or her eye across any information that is presented. Graphic design techniques can impress some order on that browsing behavior, but the user is always in window-shopping mode. In a XUL application, there is much less of this unstructured navigation. Users tend to repeat the same tasks over and over (if the application is heavily used), and sometimes the application constrains what the user can do quite tightly. This busier and more structured style of interaction means that there is a high expectation that application use will flow smoothly. Navigation in XUL therefore needs some design attention if the application is to have a polished feel.The NPA diagram at the start of this chapter highlights the bits of Mozilla involved. From the diagram, navigation builds on top of platform pieces that by now are quite familiar. Navigation is mostly XUL tags, and that means more screen display, more widgets based on the underlying GUI toolkit, and more frames. As for the simple form tags, the XBL bindings that lie behind these tags are vital for scripting purposes.
Recall from Chapter 6, Events, that Mozilla’s focus ring links form elements so that they can be accessed via the keyboard. The focus ring and other complementary technologies are further explored in this chapter.
8.1 NAVIGATION S YSTEMS
The Mozilla Platform contains several pieces of design that tie together the existing navigable XUL widgets. Each of these pieces provides a basis for communication between the user and the platform. Each piece is a high-level concept built on top of the event infrastructure discussed in Chapter 6, Events.
Created: March 27, 2003
Revised: December 19, 2003
URL: https://webreference.com/programming/mozilla/1


 Find a programming school near you
Find a programming school near you