JavaScript by Example: JavaScript Core Objects. Pt. 2
JavaScript by Example: JavaScript Core Objects. Pt. 2
This book excerpt is from Ellie Quigley's "JavaScript by Example" ISBN 0131401629.
All rights reserved. JavaScript Core Objects is posted with permission
Prentice
Hall.
What Is a Wrapper Object?
The primitive man wraps himself up in an animal skin to keep warm or to protect his skin. A primitive data type can also have a wrapper. The wrapper is an object bearing the same name as the data type it represents. For each of the primitive data types (string, number, and Boolean), there is a String object, a Number object, and a Boolean object. These objects are called wrappers and provide properties and methods that can be defined for the object. For example, the String object has a number of methods that let you change the font color, size, and style of a string; and the Number object has methods that allow you to format a number to a specified number of significant digits. Whether you use the object or literal notation to create a string, number, or Boolean, JavaScript handles the internal conversion between the types. The real advantage to the wrapper object is its ability to apply and extend properties and methods to the object, which in turn, will affect the primitive.
The String Object
We have used strings throughout this book. They were sent as arguments to the write() and writeln() methods, they have been assigned to variables, they have been concatenated, and so on. As you may recall, a string is a sequence of characters enclosed in either double or single quotes. The String object (starting with JavaScript 1.1) is a core JavaScript object that allows you to treat strings as objects. The String object is also called a wrapper object because it wraps itself around a string primitive, allowing you to apply a number of properties and methods to it.
You can create a String object implicitly by assigning a quoted string of text to a variable, called a string primitive (see of Chapter 3), or by explicitly creating a String object with the new keyword and the String() object constructor method. Either way, the properties and methods of the String object can be applied to the new string variable.
|
|
|---|
|
var string_name = "string of text";
var string_name = new String("string of text");
Example:
var title="JavaScript by Example";
var title=new String("JavaScript by Example");
|
|
|
|---|
|
<html><head><title>The String Object</title></head>
<body bgcolor=pink><font face="arial" size=+1>
<h2>Primitive and String Objects</h2>
<script language="JavaScript">
1 var first_string = "The winds of war are blowing.";
2 var next_string = new String("There is peace in the valley.");
3 document.write("The first string is of type<em> "+
typeof(first_string));
document.write(".</em><br>The second string is of type<em> "+
4 typeof(next_string) +".<br>");
</script>
</body>
</html>
|
|
|---|
This is the literal way to assign a string to a variable, and the most typical way. The string is called a string primitive. It is one of the basic building blocks of the language, along with numbers and Booleans. All of the properties and methods of the String object behave the same way whether you create a String literal or a String object as shown next. For all practical purposes, both methods of creating a string are the same, though this one is the easiest.
|
-
The String() constructor and the new keyword are used to create a String object. This is the explicit way of creating a string.
-
The typeof operator demonstrates that the first string, created the literal, implicit way, is a String data type.
-
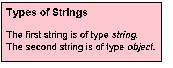
The typeof operator demonstrates that this string, created with the String() constructor, is an object type. Either way, when properties and methods are applied to a string, it is treated as a String object. (See Figure 9.20.)
|
|
The Properties of the String Object
The string properties (see Table 9.8) describe the attributes of the String object. The most common string property is the length property, which lets you know how many characters there are in a string. The prototype property allows you to add your own properties and methods to the String object, that is, you can customize a string.
String object properties.
|
Property
|
What It Does
|
|---|
|
length
|
Returns the length of the string in characters
|
|
prototype
|
Extends the definition of the string by adding properties and methods
|
|
|---|
|
<html><head><title>The String Object</title></head>
<body bgColor="lightblue">
<font face="arial" size=+1>
<h3>Length of Strings</h3>
<script language="JavaScript">
1 var first_string = "The winds of war are blowing.";
var next_string = new String("There is peace in the valley.");
2 document.write("\""+first_string +"\" contains "+
first_string.length + " characters.");
3 document.write("<br>\""+ next_string+"\" contains "+
next_string.length+" characters.<br>");
document.write("<font size=-1><em>...not to imply that war is
equal to peace...<br>");
</script>
</body>
</html>
|
|
|---|
Two strings are created, one the literal way (a string primitive) and the other with the constructor method (a String object).
|
-
The length property is applied to the first string. When the property is applied to a literal string, it is temporarily converted to an object, and then after the operation, it is reverted back to a string primitive.
-
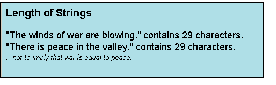
The length property is applied to the second string, a String object. (It is just a coincidence that both strings are of the same length.) (See Figure 9.21.)
|
Using the String object's length property.
Created: March 27, 2003
Revised: November 19, 2003
URL: https://webreference.com/programming/java_core/2




 Find a programming school near you
Find a programming school near you