JavaScript by Example: JavaScript Core Objects. Pt. 1
JavaScript by Example: JavaScript Core Objects. Pt. 1
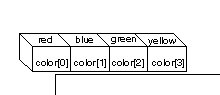
This book excerpt is from Ellie Quigley's "JavaScript by Example" ISBN 0131401629. What Are Core Objects?Like an apple, JavaScript has a core, and at its core are objects. Everything you do in JavaScript will be based on objects; you may create your own or use JavaScript's core objects, those objects built right into the language. JavaScript provides built-in objects that deal with date and time, math, strings, regular expressions, numbers, and other useful entities. The good news is that the core objects are consistent across different implementations and platforms and have been standardized by the ECMAScript 1.0 specification, allowing programs to be portable. Although each object has a set of properties and methods that further define it, this book does not detail every one, but highlights those that will be used most often. For a complete list of properties and objects, see the CD-ROM in the back of this book or go to https://developer.netscape.com. Array ObjectsAn array is a collection of like values--called elements--such as an array of colors, an array of strings, or an array of images. Each element of the array is accessed with an index value enclosed in square brackets (see Figure 9.1). An index is also called a subscript. There are two types of index values: a non-negative integer and a string. Arrays indexed by strings are called associative arrays.1 In JavaScript, arrays are built-in objects with some added functionality.2  An Array object called color. Index values are in square brackets.Declaring an ArrayLike variables, arrays must be declared before they can be used. The new keyword is used to dynamically create the Array object. It calls the Array object's constructor, Array(), to create a new Array object. The size of the array can be passed as an argument to the constructor, but it is not necessary. Values can also be assigned to the array when it is constructed, but this is not required either. Let's examine some ways to create an array. The following array is called array_name and its size is not specified. In the next example, the size or length of the array is passed as an argument to the Array() constructor. The new array has 100 undefined elements. var array_name = new Array(100); And in the next example, the array is given a list of initial values of any data type: var array_name = new Array("red", "green", "yellow", 1 ,2, 3); Although you can specify the size of the array when declaring it, it is not required. JavaScript allocates memory as needed to allow the array to shrink and grow on demand. To populate the array, each element is assigned a value. Each element is indexed by either a number or string. If the array index is a number, it starts with 0. JavaScript doesn't care what you store in the array. Any combination of types, such as numbers, strings, Booleans, and so forth, are acceptable. quigley09.htm#28991 creates a new Array object called book and assigns strings to each of its elements. |
Using the new Constructor
To create an Array object, call the Array() constructor with the new keyword and pass information to the constructor if you know the size and/or what elements you want to assign to the array. Values can be added or deleted throughout the program; JavaScript provides a number of methods to manipulate the array (these are listed in See Array Methods).
|
|
|---|
The variable book is assigned a new Array object containing six elements. |



 Find a programming school near you
Find a programming school near you