Scrolling HTML Basics, Part III: Scrolling Algorithm - www.docjavascript.com
Devising A Scrolling Algorithm
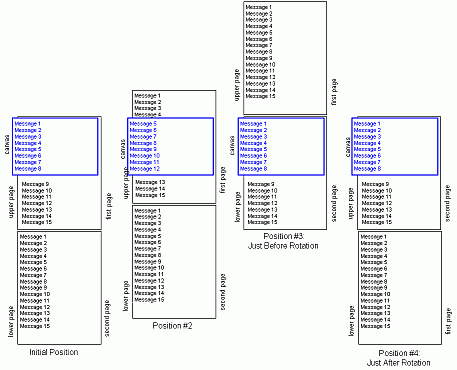
Our scrolling algorithm is consistent between the two browsers and is given here again for sake of completion. The following diagram explains this algorithm. We have two pages, firstPage and secondPage. Each of the pages loads the external HTML file and scrolls up, one after the other. The pages are changing relative positions every cycle. A cycle begins when the page's top line starts scrolling out of the box, and ends when the page's bottom line scrolls out. During the first cycle, the firstPage is in the upperPage position, while the secondPage is in the lowerPage position. They switch positions on the second cycle: the secondPage is in the upperPage position, while the firstPage is in the lowerPage position. The canvas is the window through which the scrolling text is shown. Here is the diagram:

Produced by Yehuda Shiran and Tomer Shiran
Created: December 21, 1998
Revised: December 21, 1998
URL: https://www.webreference.com/js/column32/algorithm.html


 Find a programming school near you
Find a programming school near you