Fireworks in Layers pg 2a: Production Graphics with Wendy Peck at webreference.com
 |
Fireworks in Layers: Optimizing a Brat Image | |
|
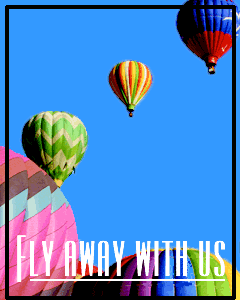
Sky replaced with a solid color to help the GIF optimization.
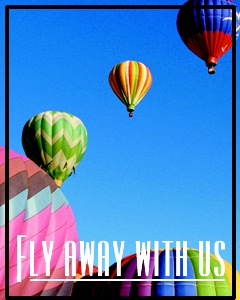
JPG image at 29k, but already it is degrading.
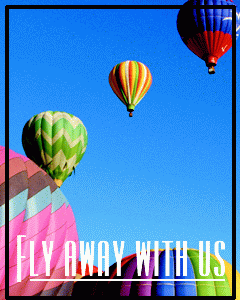
Full color and dithering with GIF weighs in at 25k, and the sky is still not pretty. |
I have an interesting side note with this image. This was one of those darned brat images that refused to optimize. JPG made mincemeat of the solid area around the balloons, and since the sky had a very slight variation in tones, the GIF files were huge well over 25k. I tried everything, including regional compression and dithering. Nothing would bring it below 25k, even when compromising quality. I threw at least four programs at it. Finally, I roughly selected the sky (this is just a sample remember) and filled it with a solid color. The look has hardly changed. At 17k, It is still not small - I like to be below 10k for an image this size - but the quality is better (it could still use some dithering in a balloon or two) and even 17k is better than 25k or 30k. Normally I would have tossed it and found another image, but I decided instead to bring it to you as an example of an optimizing technique. Clients are usually not too happy when you kick out an image that they like. Check out the images at the left. The first one is the one I used, with the sky replaced with a solid color, and 17k. The middle shot is the original as a JPG. This one is 29k, but note that there is already some rough stuff appearing around the smaller balloons. The sky is breaking up badly, too, even at this almost nonexistent compression level. I think the replaced sky looks better than this one. Finally, the third sample here is a GIF image with 256 colors and dithering at 100% to even out the banding in the sky. It still is not perfect, and weighs in at 26k. I don't think anyone would notice the difference in the sky unless the images were side by side.
Back to the former page. |
|
|
|
Fireworks in Layers Tutorial IndexFireworks in Layers: No Frames Please |
URL: https://www.webreference.com/graphics/
Created: September 14, 2000
Revised: September 14, 2000





 Find a programming school near you
Find a programming school near you