Graphic Underworld: Production Graphics with Wendy Peck at webreference.com
 |
Graphic Underworld: Looking Behind the Pretty Pictures |
|
|
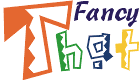
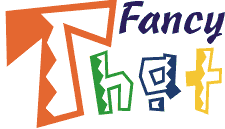
The first image above was created in a vector program. The second image was created in a raster program. The difference? The first took me about 3 minutes, the second certainly more than that, since each portion of the image must be on a separate layer. In the vector program, this image is all one text object. Plus, if you require a larger version, there is no problem when you are working with vectors. Not so, with the raster file see the images below. The first is a vector enlargement with no quality loss. You can easily see the degraded quality when a raster image is enlarged as in the second sample.
|
There is probably nothing more confusing to the new Web developer than the terminology of graphic files and the software that goes with it. Often the most frustrating part is the feeling than you almost know what a term or file format means, and then you hear a discussion or read a line in a tutorial that pulls everything you thought you knew into question. Another favorite "I just don't understand" topic is image optimization. We all know that smaller file sizes are better, but why are some images so easy to optimize, and others look terrible unless they are huge files. How are images optimized, and can you design for smaller images? There are some things you can do at the design stage that will reduce your end file size. We will also look at the process of optimization so you can understand why some files are so much smaller than others. This article has been much requested by my readers. Sometimes the requests come in pieces, like, "What does this one term mean," or "Why would I buy this software." Other times it comes in a more general "help I am confused" form. This article will pick up a few of the problems I hear about often and look at the why's as well as the how's to the methods. If you have been around the Web design world for a while, read through casually, since much of this you will already know. You may find, though, that a complete discussion of a topic clears up some minor gaps in your knowledge. Nobody working with graphics should miss reading about the first software I have ever recommended in this column. If you are new, or find the subject confusing, make a coffee and get ready to straighten a few subjects out in your mind once and for all. Check the samples at the left, for two of the best reasons to consider working in a vector program. Read on to learn the difference between vector and raster programs, plus when and how to use each of them. |
|
|
|
Graphic Underworld Tutorial IndexGraphic Underworld Start |
URL: https://www.webreference.com/graphics/
Created: August 5, 2000
Revised: August 5, 2000







 Find a programming school near you
Find a programming school near you