HierMenus CENTRAL: HierMenus In Progress. HierMenus 5.2.1 Release Notes (1/2)
[next] |
HierMenus 5.2.1: Release Notes
D.M Ragle, September 18, 2003
A pair of fixes are the only major changes to this maintenance release of HierMenus. The first involves the incorrect application of scrollbars to small menus that don't require them (a bug we introduced in HM 5.2), and the second is related to improper identification of Safari when it is set to spoof other browsers. Existing HM 5 users may consider this an optional upgrade; if you aren't noticing (or aren't concerned by) either of the issues described within these release notes then there's no need to upgrade.
As a reminder, though our release articles may be useful to all DHTML developers and HierMenus fans, the HierMenus script itself is a licensed product and its use on your site requires a paid license agreement. Contact John Maher at [email protected] or call him at (203) 662-2889 for further information (be sure to let him know how you plan to use HierMenus and tell him a bit about your organization, as well).
Sample Pages
Our sample pages demonstrate both frames and non-frames HierMenus displays. Each sample page opens in a new window.
HM samples without frames |
To Scroll Or Not To Scroll
When we introduced our new TopKeepInWindow overrides as part of HM 5.2 (see Release Bulletin 7), we altered the HM_f_KeepInWindow logic to account for the fact that if a menu was not repositioned (because of the overrides) and a portion of it still remained below the bottom border of the browser window, then scrollbars should be applied to that menu. But as a result of this new logic, we introduced a pair of related--and annoying--errors that apply specifically to smaller menus (and can be triggered whether the overrides are in place or not). The result of the errors is that occasionally, if a small menu would normally be popped up near the bottom of the screen, it would receive scrollbars even though it wasn't large enough to support them. This would take place even if the overrides were not in place and there was plenty of room for the menus to appear within the user's browser window without scrollbars.
A collection of screen shots should make the above description clearer. If you're seeing behavior similar to this in your own HM 5.2 implementations, then you've no doubt been bitten by the bug:

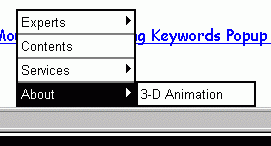
This one item child menu is displayed above the lower border of the browser. This is
the intended behavior.

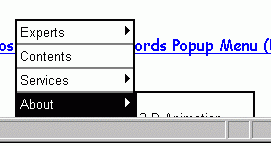
In HM 5.2, however, the menu is displayed partially below the lower border of the
browser. Since the KeepInWindow overrides provided in HM 5.2 do not apply to child menus,
this should not happen (the browser window itself is clearly tall enough to accommodate the
entire menu).

This two item child menu is also displayed above the lower border of the browser.
This is the intended behavior.

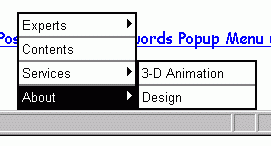
In HM 5.2, this menu is not only incorrectly positioned partially below the lower
border of the browser; it is also given scrollbars (since HM thinks a portion of the menu
is appearing outside the browser's viewable area). But, as in the one item menu above, there is plenty
of space in the browser window to accommodate the menu, so it should simply be
moved upwards and the scrollbars removed.
There were two errors in our new logic that created this problem.
Created: September 18, 2003
Revised: September 18, 2003
URL: https://www.webreference.com/dhtml/hiermenus/inprogress/8/


 Find a programming school near you
Find a programming school near you