DHTML Lab - DHTML Diner - Element Page Coordinates, Part 4 | 7
Determining Element Page Coordinates, Part 4
|
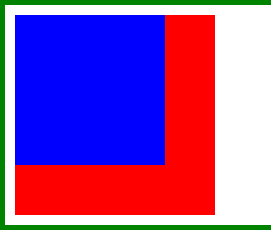
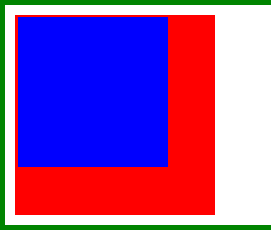
The relatively-positioned element on this page does not define layout. We assume, then, that the border width will not need to be accounted for and we will be able to position the blue square correctly using the old functions, like we did with the static element earlier in this column.
Move the blue square.

<DIV STYLE="position:relative;
border:5px green solid;
padding:10px;>
<IMG ID="redbox"
SRC="redbox.gif"
WIDTH="200" HEIGHT="200">
</DIV>
|
Result
 |
In IE4, relatively-positioned elements without 'layout' act as static elements. In IE5+, however, we are off by three pixels horizontally and two pixels vertically, and... I don't know why. Well, actually I do know that the relatively-positioned element itself is nested within this page's layout which includes tables. If the element was nested only within the BODY tag, then our old functions would suffice for positioning. Our example illustrates, however, that relatively-positioned element position is not easily calculated in IE5+. There may be a sure-fire algorthm, but I don't know it. In fact, the results you see in IE5+ may not be the same as the screenshot on the left. It seems that other content on the page, outside the element's hierarchy branch, can affect the position calculations. For example, position values may change depending on whether an adjacent table cell has content. So, we have our first exception to the accuracy of the functions we are creating. It is a minor one, as:
|
|
 |
Now, let's summarize what we have learned in this article.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Nov 21, 2002
Revised: Nov 21, 2002
URL: https://www.webreference.com/dhtml/diner/realpos4/7.html



 Find a programming school near you
Find a programming school near you