DHTML Lab - DHTML Diner - Element Page Coordinates, Part 3 | 4
Determining Element Page Coordinates, Part 3
|
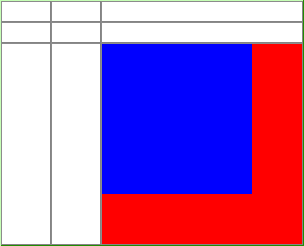
Let's try the same example, only this time our red-square-table has a BORDER value of 1.
Although we have specified a border of 1 (one) it looks like the actual border rendered is 2 (two) pixels. We discussed the reasons for this in Part 2.
Move the blue square.
 |
<TABLE CELLSPACING=0 CELLPADDING=0
BORDERCOLOR=#3AF600 BORDER=1>
<TR><TD WIDTH=50> </TD><TD WIDTH=50> </TD>
<TD> </TD></TR>
<TR>
<TD> </TD><TD> </TD><TD> </TD>
</TR>
<TR>
<TD> </TD><TD> </TD>
<TD><IMG ID="redbox" SRC="redbox.gif"
WIDTH="200" HEIGHT="200"></TD>
</TR>
</TABLE>
|
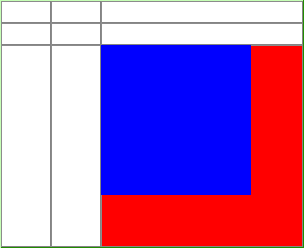
Result
 |
NS6.x browsers position the blue square correctly using our functions as they are. So do Mozilla browsers up to version 0.9.6. |
|
 |
The positioning is off by one pixel in NS7, and Mozilla 0.9.7+ |
Let's try an example with nested tables.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Oct 16, 2002
Revised: Oct 16, 2002
URL: https://www.webreference.com/dhtml/diner/realpos3/4.html



 Find a programming school near you
Find a programming school near you