Hiermenus Go Forth, XXVI - DHTML Lab | 5

Hiermenus Go Forth, XXVI:
Version 4.2 - The Complete Script (Full-Window)
Previous Behavior
In all versions prior to 4.2, a very high menu could not be displayed in its entirety in the user's browser. This has not been a problem for most HM implementations. Menus with very many items are not recommended, are confusing to the user and difficult to navigate. However, in certain cases (eg. shopping cart applications) such menus may be unavoidable. In other cases, users might navigate with small browser window(s), while simultaneously running other applications on their systems. Having to resize their browser to see all of even a short menu may be considered an unnecessary intrusion.

Screenshot of previous behavior with large menu partially visible
New Behavior
In Version 4.2, you can choose to enable the scroll feature for large menus. The relevant new parameters that you must set, most importantly HM_xx_ScrollEnabled, are described in full later. For now, we need to know that a menu will have scrolling ability if:
the relevant scroll-enabling HM parameters are set
More on parameters later.
the menu is too high to be fully displayed in the browser window
This is self-explanatory, of course.
the menu is a top-level menu and not permanently visible
Top-level permanent menus are meant to be part of the initial page layout, like any hard-coded HTML element. They are usually created to fit within the page layout. If they are not visible, then it is safe to say that other important page elements are not as well. Adding scroll ability to permanent menus would be distracting and in-elegant.
the menu is a child menu and does not "drop-down" immediately below a permanent top-level menu
As with point 3, specifically-positioned child menus (position_under is true) associated with permanent menus conform to the page layout and should not scroll.
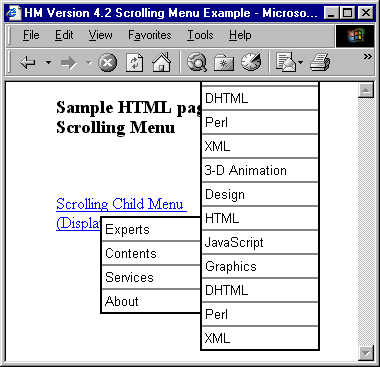
When a scrollable menu first appears, a scroll element appears on the bottom of the menu, as it can only scroll in one direction initially:

First appearance of scrollable menu
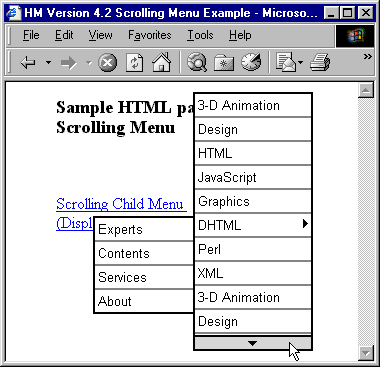
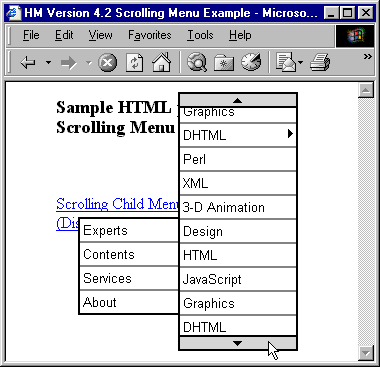
Mousing down on the scroll element will cause the menu items to scroll upward. A new scroll element will appear on the top of the menu. Mousing down on this new element will, of course, cause the menu to scroll downward:

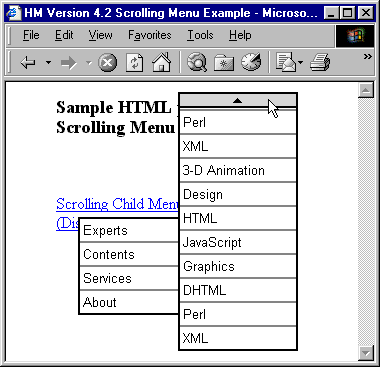
If the last menu item is visible, then the bottom scroll element disappears. It will re-appear if required:

On the next page, the new scroll-related parameters.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: February 04, 2002
Revised: February 04, 2002
URL: https://www.webreference.com/dhtml/column62/2.html


 Find a programming school near you
Find a programming school near you