Hiermenus Go Forth, XXV - DHTML Lab | 10

Hiermenus Go Forth, XXV:
Version 4.1.3 - The Complete Script (Full-Window)
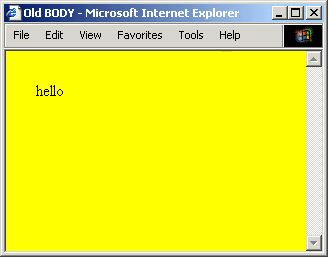
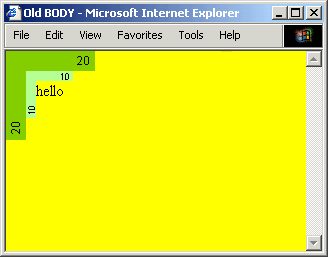
Consider the following one-line-display HTML page:
<HTML STYLE="background:pink">
<HEAD>
<TITLE>Old BODY</TITLE>
</HEAD>
<BODY STYLE="position:absolute;
left:50px;top:50px;
height:80px;width:180px;
margin:20px;padding:10px;
background:yellow;">
hello
</BODY>
</HTML>
| |
 |  |
| The HTML above, without a !DOCTYPE declaration, causes IE6 to render in backward-compatible, regular run-of-the-mill IE mode. The background color applied to the HTML element is ignored, as are the position, left, top, height and width style declaration properties. | |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"
"https://www.w3.org/TR/REC-html40/loose.dtd">
<HTML STYLE="background:pink">
<HEAD>
<TITLE>New BODY</TITLE>
</HEAD>
<BODY STYLE="position:absolute;
left:50px;top:50px;
height:80px;width:180px;
margin:20px;padding:10px;
background:yellow;">
hello
</BODY>
</HTML>
| |
 |  |
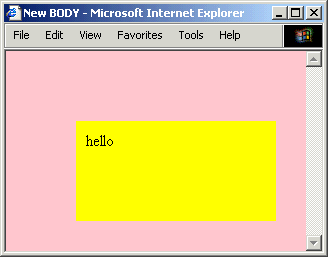
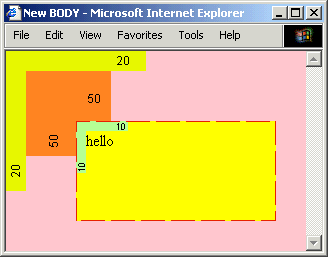
| The HTML above has a !DOCTYPE declaration. IE6 is forced to render in standards-compliance mode. Notice that the background color applied to the HTML element covers the whole browser window. The BODY element renders as a positioned element. All the style declaration properties are valid. The BODY element, therefore, is only the yellow rectangle in the center of the window. | |
But how does all this affect HM?
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: November 13, 2001
Revised: November 13, 2001
URL: https://www.webreference.com/dhtml/column61/3.html


 Find a programming school near you
Find a programming school near you