Hiermenus Go Forth, XXIV - DHTML Lab | 5

Hiermenus Go Forth, XXIV:
Version 4.1.2 - The Complete Script (Full-Window)
The IE6 Problem
Many of you will have noticed that some implementations of HM displayed poorly on the new IE6. Here are a few examples:
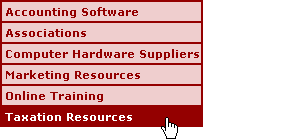
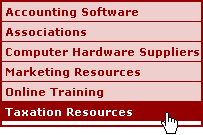
The menu on the left has the look expected and displayed in all browsers but IE6. The menu on the right is the IE6 version. Notice the white space at the bottom of the menu. This is due to poor positioning of menu items within the menu. The menu element itself is the correct height. The items are each positioned one pixel higher than expected.
Thanks to Scott Taylor for the screenshots.
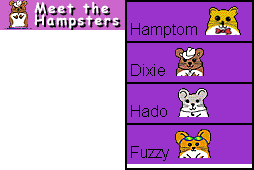
A similar problem exists here. White space appears at the bottom of the menu because the items are not properly positioned.
Thanks to Matthew E. Merkelson for this screenshot.
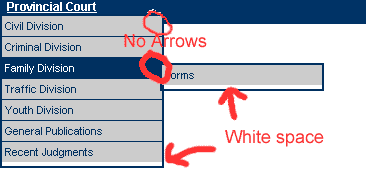
Finally this screenshot, provided by Paul L., illustrates an additional problem. The "more" images are not visible. Again, the problem is due to positioning. The images are there, but not in the correct place. They are off to the side of the menu element and therefore not visible.
Why is this happening? What changed in IE6 to cause the poor positioning?
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: October 30, 2001
Revised: October 30, 2001
URL: https://www.webreference.com/dhtml/column60/2.html






 Find a programming school near you
Find a programming school near you