Hiermenus Go Forth, XXII - DHTML Lab | 6

Hiermenus Go Forth, XXII:
Version 4.1 - The Complete Script (Full-Window)
Horizontal Menu Examples
The parameters relevant to creating the menus in the screenshots are:
| Parameter | Discussed in |
| top_is_variable_width | This Column |
| tree_is_variable_width | This Column |
| HM_xx_MenuWidth | Column 40 - The Page-Specific Parameters |
| menu_width | Column 35 - The External Arrays |
| top_more_images_visible | Column 36 - The External Arrays - New Menu Tree Parameters |
| HM_xx_RightToLeft | Undocumented. Works as assumed |
| right_to_left | Undocumented. Works as assumed |
| top_is_horizontal | Column 36 - The External Arrays - New Menu Tree Parameters |
| position_under | Column 36 - The External Arrays - New Menu Tree Parameters |
|
A fixed width menu tree. This is the default look, with the menu taking the width specified by: HM_GL_MenuWidth, HM_PG_MenuWidth, or menu_width. Ex: HM_PG_MenuWidth = 100; |
|
|
A variable width top-level menu. Created by setting a maximum allowable width in HM_GL_MenuWidth, HM_PG_MenuWidth, or menu_width, defining the menu as horizontal using top_is_horizontal and declaring the menu as variable width with top_is_variable_width: Ex: HM_Array1 = [ [100, // menu_width [ maximum width ] , // left_position , // top_position , // font_color , // mouseover_font_color , // background_color , // mouseover_background_color , // border_color , // separator_color , // top_is_permanent true, // top_is_horizontal [ top-level menu is horizontal ] , // tree_is_horizontal , // position_under , // top_more_images_visible , // tree_more_images_visible , // evaluate_upon_tree_show , // evaluate_upon_tree_hide , // right_to_left , // display_on_click true, // top_is_variable_width [ top-level menu is variable width ] , // tree_is_variable_width ], ["Experts","https://www.webreference.com/experts/",1,0,1], ["Contents","https://www.webreference.com/index2.html",1,0,0], ["Services","https://www.webreference.com/index2.html",1,0,1], ["About","https://www.webreference.com/about.html",1,0,0] ] |
|
|
A variable width top-level menu, cascading from right-to-left. Created by setting a maximum allowable width in HM_GL_MenuWidth, HM_PG_MenuWidth, or menu_width, defining the cascade as right-to-left using HM_GL_RightToLeft, HM_PG_RightToLeft, or right-to-left, defining the menu as horizontal using top_is_horizontal, and declaring the menu as variable width with top_is_variable_width: Ex: HM_Array1 = [ [100, // menu_width [ maximum width ] , // left_position , // top_position , // font_color , // mouseover_font_color , // background_color , // mouseover_background_color , // border_color , // separator_color , // top_is_permanent true, // top_is_horizontal [ top-level menu is horizontal ] , // tree_is_horizontal , // position_under , // top_more_images_visible , // tree_more_images_visible , // evaluate_upon_tree_show , // evaluate_upon_tree_hide true, // right_to_left [ tree cascades right-to-left ] , // display_on_click true, // top_is_variable_width [ top-level menu is variable width ] , // tree_is_variable_width ], ["Experts","https://www.webreference.com/experts/",1,0,1], ["Contents","https://www.webreference.com/index2.html",1,0,0], ["Services","https://www.webreference.com/index2.html",1,0,1], ["About","https://www.webreference.com/about.html",1,0,0] ] |
|
|
A variable width top-level menu, without "more" images visible. Created by setting a maximum allowable width in HM_GL_MenuWidth, HM_PG_MenuWidth, or menu_width, turning the display of images off with top_more_images_visible, defining the menu as horizontal using top_is_horizontal, and declaring the menu as variable width with top_is_variable_width: Ex: HM_Array1 = [ [100, // menu_width [ maximum width ] , // left_position , // top_position , // font_color , // mouseover_font_color , // background_color , // mouseover_background_color , // border_color , // separator_color , // top_is_permanent true, // top_is_horizontal [ top-level menu is horizontal ] , // tree_is_horizontal , // position_under false, // top_more_images_visible [ image display turned off ] , // tree_more_images_visible , // evaluate_upon_tree_show , // evaluate_upon_tree_hide , // right_to_left , // display_on_click true, // top_is_variable_width [ top-level menu is variable width ] , // tree_is_variable_width ], ["Experts","https://www.webreference.com/experts/",1,0,1], ["Contents","https://www.webreference.com/index2.html",1,0,0], ["Services","https://www.webreference.com/index2.html",1,0,1], ["About","https://www.webreference.com/about.html",1,0,0] ] |
|
 |
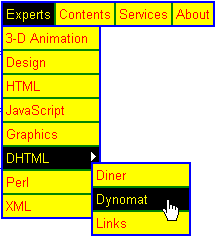
A mixed widths menu tree. The top-level menu is horizontal, without "more" images, and variable width. Child menus are vertical, have "more" images, are positioned under the relevant top-level menu items and are fixed width. Created by setting a maximum allowable width for the top-level menu, and a fixed width for child menus, in HM_GL_MenuWidth, HM_PG_MenuWidth, or menu_width, defining the top-level menu as horizontal using top_is_horizontal, turning the display of images in the top-level menu off with top_more_images_visible, declaring the top-level menu as variable width with top_is_variable_width, and positioning the first child menu under the relevant item with position_under: Ex: HM_Array1 = [ [120, // menu_width [ maximum and/or fixed width ] , // left_position , // top_position , // font_color , // mouseover_font_color , // background_color , // mouseover_background_color , // border_color , // separator_color , // top_is_permanent true, // top_is_horizontal [ top-level menu is horizontal ] , // tree_is_horizontal true, // position_under [ child menu under parent item ] false, // top_more_images_visible [ image display turned off ] , // tree_more_images_visible , // evaluate_upon_tree_show , // evaluate_upon_tree_hide , // right_to_left , // display_on_click true, // top_is_variable_width [ top-level menu is variable width ] , // tree_is_variable_width ], ["Experts","https://www.webreference.com/experts/",1,0,1], ["Contents","https://www.webreference.com/index2.html",1,0,0], ["Services","https://www.webreference.com/index2.html",1,0,1], ["About","https://www.webreference.com/about.html",1,0,0] ] |
On the next page, miscellaneous notes on 4.1.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: August 21, 2001
Revised: August 21, 2001
URL: https://www.webreference.com/dhtml/column58/4.html


 Find a programming school near you
Find a programming school near you