Hiermenus Go Forth, XVIII - DHTML Lab | 3

Hiermenus Go Forth, XVIII:
Version 4.0.11 - The Complete Script (Full-Window)
Keep-In-Window Repositioning of Horizontal Child Menus Having Horizontal Parent Menus
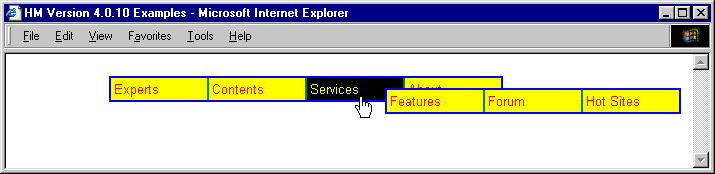
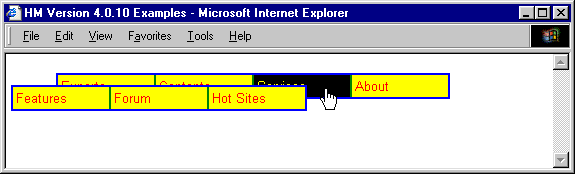
Child menus display in a user-defined offset from their parent items. In the example below, the child menu appears when the user mouses over the Services item:

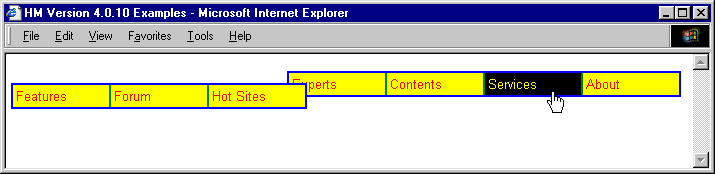
The child menu is positioned correctly, since there is enough space for it within the browser window. Now, what if the top-level menu was positioned further to the right? There would not be enough space for the child menu to display, so it would be repositioned to cascade to the left instead:

Oops! Notice that the child menu has been repositioned relative to the parent menu, not the parent item. This happens because the repositioning algorithm erroneously assumes the existence of a vertical parent menu, where all the items all flush left.
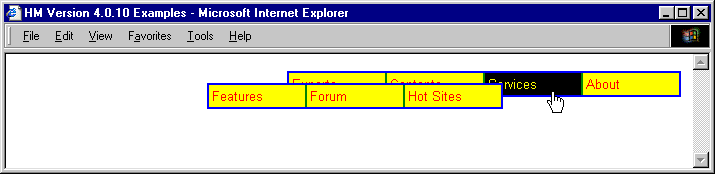
In Version 4.0.11, we have fixed the script to reposition the child menu correctly, as in the following example:

Repositioning the Repositioned Child Menu
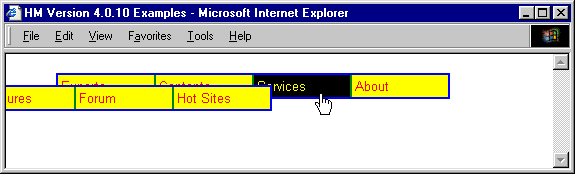
There may be cases where the repositioned child menu is again outside the window, on the opposite side, if the client window is too narrow, like in the following illustration:

This may happen if horizontal trees are used with many menu items in narrow browser windows. Version 4.0.11 introduces a double-check algorithm which checks the repositioned child menu and shifts it into the window if it is found to be beyond the browser edges:

Of course, if the user resizes the browser window, the child menus will move to their correct position, using the method introduced in Version 4.0.9.
The two problems solved on this page arise out of a real-world use of the HM by Gary Fenton, and not an academic exercise as might be assumed. ![]()
On the next page, a necessary expansion of an old feature.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: May 30, 2001
Revised: May 30, 2001
URL: https://www.webreference.com/dhtml/column54/2.html


 Find a programming school near you
Find a programming school near you