Hiermenus Go Forth, I - DHTML Lab | 12

Hiermenus Go Forth, I:
Version 4 - The External Arrays
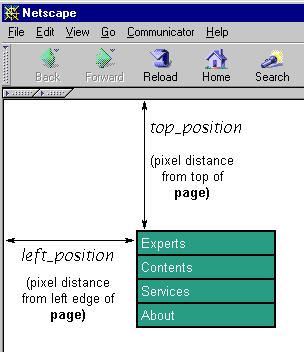
Elements 1 and 2 - left_position and top_position
- Description
- Set the absolute page pixel position of the top-level menu in a menu tree.

- Value
- Pixels
May be specified as:- integers
- strings
- string JS expressions to be evaluated
- Example Values
- integers: 100,120
- The top-level menu will appear 100 pixels from the left edge of the page and 120 pixels from the top.
- The left_position parameter is omitted. The top-level menu will appear 120 pixels from the top of the page and user's mouse horizontal position.
- The top_position parameter is omitted. The top-level menu will appear 100 pixels from the left edge of the page and user's mouse vertical position.
strings: "100","120"- The top-level menu will appear 100 pixels from the left edge of the page and 120 pixels from the top.
- The left_position parameter is omitted. The top-level menu will appear 120 pixels from the top of the page and user's mouse horizontal position.
- The top_position parameter is omitted. The top-level menu will appear 100 pixels from the left edge of the page and user's mouse vertical position.
JS expressions: "getLeft()","getTop()"- Custom functions that you have created will be called. The return value of this functions will be the left_position and top_position parameters, respectively.
- The complete JS code is included as the array element. In the above example, the top-level menu will have a left position of 50 pixels if the user's browser window is less than 800, and 100 if it is not. We have provided an integer value for top_position, so the menu will always appear 200 pixels from the top of the page.
- Default
- There are no default values for these parameters. If omitted, the top-level menu will appear at the mouse position.
- Differences from Version 3 equivalent
- Version 3 accepted only integer values.
- Comments
- The use of JS expressions will probably be very popular for the setting of these position values. Many (very many) implementations of Version 3 included workarounds to introduce this feature.
For example, the menus are required to appear next to a list of vertical links in a table. Since we know the table's left position and the width of each link, we can simply include integer values for the parameters to place the menus.
However, what if the table was centered on the page. Its left position, and consequently the required menu absolute position, would be different for every browser window width!
You can create a function that finds the correct position each time the menu needs to be displayed. Then include the function call as a string in the array.
The next two parameter-elements set the font color for the menu tree.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Aug 08, 2000
Revised: Aug 08, 2000
URL: https://www.webreference.com/dhtml/column35/8.html


 Find a programming school near you
Find a programming school near you