Hiermenus Go Forth, I - DHTML Lab | 9

Hiermenus Go Forth, I:
Version 4 - The External Arrays
Array Naming Scheme
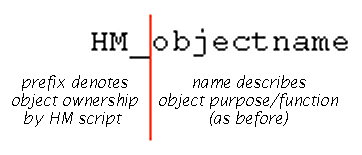
With Version 4, we will move to an object naming scheme that clearly identifies all objects as belonging to the HM script and minimizing conflict with objects or functions in other scripts that may be used concurrently.
There have been many cases in the past where HM co-resided on a page with another script, and one of the two would not work. Almost-generic function names like startIt() or
We adopted a similar custom-naming scheme for the Dynamic Headline Fader, Version 3, for the same reasons.
So, in Version 4, all global objects (variables, functions, etc.) will follow this naming scheme:

Our arrays will therefore be named HM_Array1, HM_Array2, etc.
| Version 3 Array Names | Version 4 Array Names | arMenu1 arMenu1_2 arMenu3_1_4 arMenu2_3_2_2_3_2 | HM_Array1 HM_Array1_2 HM_Array3_1_4 HM_Array2_3_2_2_3_2 |
|---|
Array Declaration
Previously, our arrays were created using the new Array() constructor:
arMenu1 = new Array(element0,element1,element2,...);
In Version 4, we will create arrays using array literals:
HM_Array1 = [element0,element1,element2,...];
Array creation using array literals was introduced with JavaScript 1.2. Using literals to create objects is common in JavaScript. For example, the preferred method of string creation for most authors is with a string literal. That is, we are more apt to see:
myStringVariable = "hello world";
than:
myStringVariable = new String("hello world");
Pros and Cons of Literals
There are many good reasons to use literals for array construction:
code has a "cleaner" look.
null or omitted values are easier to declare.
constructor:
arMenu1 = new Array(element0,null,element2,...); literal:
HM_Array1 = [element0,,element2,...]; in a literal declaration, simple omission suffices, whereas in the constructor method, we need to specifically insert a null or empty string ("") value.
nested arrays are easier to declare:
constructor:
arMenu1 = new Array(element0,null,element2,...); arMenu1[1] = new Array(element0,element1,element2,...); literal:
HM_Array1 = [element0,[element0,element1,element2,...],element2,...];
The downside to using literals:
they are only supported by Version 4+ DHTML-enabled browsers.
Since our arrays are loaded only by DHTML-enabled browsers, there is no downside to using literals, only benefits.
More on the new array structure on the next page.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Aug 08, 2000
Revised: Aug 08, 2000
URL: https://www.webreference.com/dhtml/column35/5.html


 Find a programming school near you
Find a programming school near you