DHTML Lab - dhtmlab.com - IE4 / IE5 Rendering Differences | 6

IE4 / IE5 Rendering Differences
DIV element width
Author Intent
To display a nested DIV element using a percentage CSS width value.
In our example, the DIV is nested within a BLOCKQUOTE element. We want the DIV to be as wide (100%) as the BLOCKQUOTE display.
HTML
<BLOCKQUOTE> <DIV STYLE="width:100%;color:white;background:blue">Some Content here</DIV> </BLOCKQUOTE>
Your Browser Result (Live)
IE4 - IE5 Results (Illustrated)
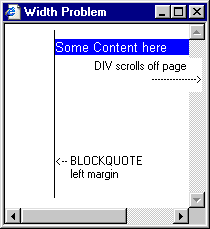
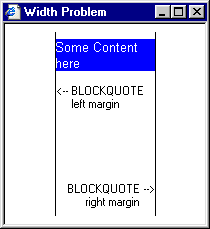
| IE4 | IE5 |
 IE4 displays the DIV with a width inherited from the BODY of the page, not the BLOCKQUOTE element. Its left position corresponds to the BLOCKQUOTE left margin, but it runs off past the BLOCKQUOTE right margin. |  In IE5, we get the expected rendering. The DIV is constrained by the margins set by BLOCKQUOTE. |
The IE4 rendering is obviously confused. The DIV positioning is relative to the BLOCKQUOTE, but the width is not. It is a behavior problem fixed in IE5.
Solution
There is no sure-fire way to align the rendering behavior of the two browsers. However, to mimimize the possibility of the problem occuring, you can do one of the following:
Avoid nesting DIV elements in elements that render relative to window size, like BLOCKQUOTE.
If the DIV width is to be 100%, omit the width property. The DIV width will default to 100% and display correctly on both browsers.
General Note
In IE4, the width property is fairly problematic. You will find problems when applying it to the P and other block elements, as well. Always test your pages with both browser versions!
The IE4 width problem can also affect your text alignment, as we shall see on the next page.
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Oct 19, 1999
Revised: Oct 19, 1999
URL: https://www.webreference.com/dhtml/column26/width.html


 Find a programming school near you
Find a programming school near you