DHTML Lab: Dynamic Page Segments; Parameter Variables
 |
Dynamic Page Segments
| ||
|
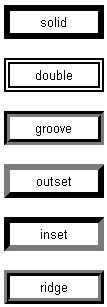
Our technique uses this column's front page as a live example. If you wish to follow the tutorial with the front page visible for reference, you may view it: in a new window (all) When you are done, you may: In longer script listings, cross-browser code is blue, Navigator-specific code is red, and Explorer code is green. Border Styles:
Note: The CSS1 specification also includes the dotted and dashed border styles. Neither 4th generation browser, however, supports these. | Positioning the SegmentsNext on our agenda is deciding where we want the page segments placed on our page. We will be creating two variables, leftPos and topPos, to store the left and top pixel positions of our segments, later. For now, let's discuss the three options we have for assigning values to these variables, or for that matter, to any positioned element in any technique: 1. no values 2. absolute pixel values 3. values derived from scripting Positioning the Segments on the Front PageIn the front page example, we know for certain that the segments should be positioned at 170 pixels from the left. Why? Because the three text links are in a TABLE with a WIDTH of 147, and we want another 23 pixels of horizontal space for neatness and vertical alignment with the contents of the TABLE above it. Therefore, for the x-coordinate (left) of the segments, we use the second option above. For the y-coordinate (top), we use the third option. Why? The ad may not load, for example. It's been known to happen. Since this column is written off-line, the ad doesn't load anyway, so a dummy would have to be used, or the ad vertical dimension would have to be added to a calculation. It is easier to say, "Place the segment at a vertical position that is under the DHTML Lab logo with some added space." This method works for both browers. With Explorer, we could have gotten the link table's vertical position and used that. The Parameter VariablesTime to begin our script. We are writing for Navigator 4 and Explorer 4 for Windows, filtering out Explorer 4 for the Macintosh: <SCRIPT LANGUAGE="JavaScript">
<!--
isMac = (navigator.appVersion.indexOf("Mac")!=-1) ? 1 : 0;
NS4 = (document.layers) ? 1 : 0;
IE4 = (document.all && !isMac) ? 1 : 0;
ver4 = (NS4 || IE4) ? 1 : 0;
if (ver4) {
prefix = "seg"
firstSeg = "Intro";
footerEl = "end"; // if no footer, assign null
footerElSpace = 30; // overlooked if above is null
leftPos = 170; // if option 1 or 3, above, assign null
topPos = null; // if option 1 or 3, above, assign null
margRight = 20; // for NO right margin, assign 0
padding = 5; // for NO padding, assign 0
backCol = "white"; // for transparent, assign null
borWid = 2; // for no border, assign null
borCol = "#993366"; // overlooked if borWid is null
borSty = "solid"; // overlooked if borWid is null
}
//-->
</SCRIPT>
If you have been following these columns, you are very familiar with our parameter variable method of dynamically creating customized CSS stylesheets for both browsers. First we assign the prefix we have used in our segment IDs (seg)to the prefix variable. The ID of the first segment (minus the prefix) is assigned to firstSeg, and the full ID of the final footer segment is stored in footerEl. If there is no footer element then this variable should get a null value. We need some vertical space between the segments and the footer, so we store a pixel value in footerElSpace. If there is no footer, this variable will be not be referenced. Next we declare our position coordinate variables: leftPos and topPos. If we want the segment to be placed in the page flow (option 1), then we assign null. The same applies if we are going assign a value later through script (option 3). For proper screen formatting, we declare margRight, to store the segment's distance from the right edge of the window, in essence, its wrapping width. The remaining variables we've used before and are pure styling variables. Any padding to be added is assigned to padding. If we want a background color for the segment we give backCol a color value. For a transparent segment element, assign null to backCol. If we want a border, we give borWid a pixel value. If we don't, we assign null. The border color and border style variables (borCol and borSty) are overlooked if borWid is null. For an illustration of border styles refer to the left column. The External ScriptAs usual, our main script (segments.js) will be external, and generic, allowing several pages to use it with different on-screen results, depending on the parameter values: <SCRIPT LANGUAGE="JavaScript1.2">
<!--
if (ver4) {
document.write("<SCRIPT // keep with next line
LANGUAGE='JavaScript1.2' SRC='segments.js'><\/SCRIPT>");
}
//-->
</SCRIPT>
Just Before Page LoadJust before the page has completely loaded, prior to the </BODY> tag, we must place our segment elements in their final position, primarily for the benefit of Navigator, which cannot resize scrollbars to accommodate page length changes. If all elements are positioned before page load, then the Navigator window will size to enclose the largest (vertically and horizontally) element, avoiding the possible partial hiding of elements, later. This technique is discussed in detail in column 12, Expandable Outlines. We, therefore, call the initIt() function, from our external script, to initialize our page before it has fully loaded. If we have chosen to dynamically position our elements, either vertically or horizontally, now is the time to define leftPos or topPos, or both, just before initIt() is called. This is up to you and depends on your page and if you want to use dynamic positioning at all. For the sake of example, we have included the code used in the front page: <SCRIPT LANGUAGE="JavaScript1.2"> <!-- /* the next three lines are specific to the front page example. We find the top position of the logo, add to it the logo height (which gives us the logo bottom edge), and give topPos a value 15 pixels below that. Give any scripted value to leftPos or topPos here! */ im = document.images["imLogo"]; yPos = (NS4) ? im.y : im.offsetTop; topPos = yPos + im.height + 15; initIt(); // MANDATORY! //--> </SCRIPT> </BODY> </HTML>Time to move on to our external script, probably the simplest we have presented in a long time. |
Produced by Peter Belesis and
All Rights Reserved. Legal Notices.Created: Mar. 11, 1998
Revised: Mar. 17, 1998
URL: https://www.webreference.com/dhtml/column16/segCSS.html



 Find a programming school near you
Find a programming school near you