Framing the Web / Frame Interaction
      
|
Frame Interaction
Framing the Web
The contents of frames within a document can interact with each other. Although frames lend themselves to all kinds of applications, for the sake of clarity I will use a navigation model. In this case, one frame displays a table of contents or index while a second frame changes based on the user's choice.
Frame interaction depends on two attributes in a framed document:
target and name. It also relies heavily on
the notion of window:
Within the context of Netscape Navigator, a window is anything that can display an HTML file. This might be a browser, or a frame within a browser.
Using TARGET and NAME Attributes
A frameset, as you've used it so far:
<frameset cols="*,3*"> <frame src="contents.html"> <frame src="coverpage.html"> </frameset>
In order to make your frames interact, you need to be able to refer to them. Naming the frames allows you to do just that.
The frameset above with the addition of the name
attribute:
<frameset cols="*,3*"> <frame src="contents.html" name="frame1"> <frame src="coverpage.html" name="frame2"> </frameset>
Now that you can easily refer to your frames, the target
attribute allows you to direct hyperlinks to them.
Every link has a target: a place to display the file it calls.
Generally (that is, by default) a link loads the file into its own
window. Specifying a target allows you to change the window
where a file loads:
<a href="information.html" target="frame2">More information</a>
Such an anchor might appear in the contents.html file. When the user clicks "More information," the file information.html will replace coverpage.html in frame2.
Note:
If you specify a target that hasn't been defined with a
name attribute, "frame3" for example, Navigator will open a
whole new browser window. This technique appears in this article. The
"Show Me!" button is targetted to "examplewindow". If the
window is already opened, all examples will appear there. Otherwise,
Navigator will open a new window called "examplewindow".
Specifying a BASE TARGET
It is likely that every link in contents.html will need to be
targetted to frame2. Rather than put
target="frame2" in every anchor tag, you can define a
base target, to which every href on the page
will link. At the very top of the contents file, put a
<base> tag:
<base target="frame2">
This is equivelant to putting target="frame2" in every
anchor tag.
"Magic" Targets
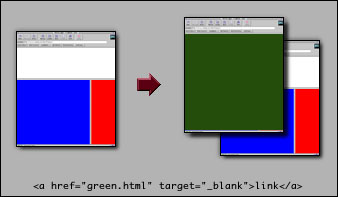
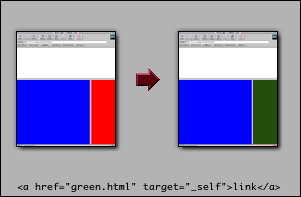
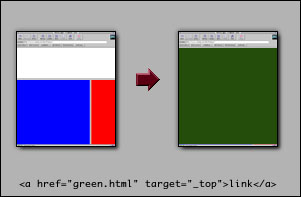
There are a number of special or "magic" target names that Netscape defines in its frame documentation. All of the magic targets begin with an underscore "_". In the following examples, the red file contains a link to the green file. The diagram shows how magic targets effect the windows.
TARGET = "_blank"
A file targetted to "_blank" will appear in a new unnamed browser.

TARGET = "_self"
The file will load in the same window.

TARGET = "_parent"
According to Netscape's documentation: "This target makes the link
load in the immediate FRAMESET parent of this document." More
accurately, this target replaces the current FRAMESET file with the
referenced file. (More information...)
TARGET = "_top"
Use this target to load a file into the entire browser window.

Comments are welcome
Copyright © 1996 Dan Brown and
Created: May 14, 1996
Revised: May 14, 1996
URL: https://webreference.com/dev/frames/interact.html


 Find a programming school near you
Find a programming school near you