Framing the Web / Appendix
       |
Appendix: The _parent Magic Target
Framing the Web
The key to understanding how the _parent magic target
works is understanding the relationship between parent and child.
Although these concepts have to do with frame windows, it is easier to
think of them in terms of files.
A parent is a file which calls another file.
Consider myframes1.html:
<html> <head> <title>My Frames 1</title> </head> <frameset rows="*,2*> <frame src="white.html"> <frame src="red.html"> </frameset> </html>
In this case, myframes.html is the parent of white.html and red.html.
Any link within these child files targetted to _parent
will replace myframes1.html in the window.
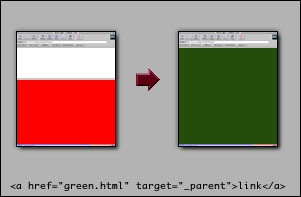
Suppose a link in red.html calls green.html targetted
to _parent. The file green.html will load into the
window of red.html's parent:

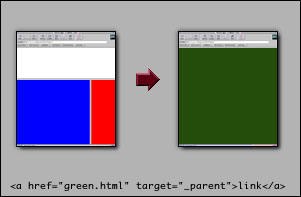
Even with more complex frame layouts, the behavior still follows this pattern:
<html> <head> <title>My Frames 1</title> </head> <frameset rows="*,2*> <frame src="white.html"> <frameset cols="3*,*"> <frame src="blue.html"> <frame src="red.html"> </frameset> </frameset> </html>
Links in the child files white.html, blue.html, and
red.html targetted to _parent still fill up the
whole window.

In many ways, this resembles target="_top". The magic
target _parent, however, can be made to act differently
from _top.
Consider the following files, myframes2.html:
<html> <head> <title>My Frames 2</title> </head> <frameset rows="*,2*> <frame src="white.html"> <frame src="myframes3.html"> </frameset> </html>
and myframes3.html:
<frameset cols="3*,*"> <frame src="blue.html"> <frame src="red.html"> </frameset>
Notice that myframes3.html is a file with nothing but a frameset in it.
In this case, myframes2.html is the parent of white.html and myframes3.html, whereas myframes3.html is the parent of blue.html and red.html.
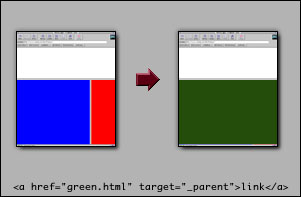
Now, any link in red.html or blue.html targetted to
_parent will replace the entire lower frame:

* * * *
Dan Brown ([email protected]) is an Online Developer for Ventana Communications Group. Besides writing and designing Web sites for Ventana and Netscape Press, Dan produces some of the multi-media CD-ROMs that come with Ventana books. Outside Web and technology development, Dan spends his time exploring online culture, information design, dogs, drumming and jazz. Dan graduated from Wesleyan University with a degree in Philosophy. His home page is (and don't say we didn't warn you): https://www.vmedia.com/dan.
This tutorial originally appeared in the March 1996 issue of Navigate!.
Comments are welcome
Copyright © 1996 Dan Brown and
Created: May 14, 1996
Revised: Mar. 23, 1998
Links revised: Oct. 27, 1999
URL: https://webreference.com/dev/frames/appendix.html


 Find a programming school near you
Find a programming school near you