Santa Fe Style 3 - GIF Animation Studio
As we just discussed, the animation wall consists of three GIF files -- two animations and one static image. The one-tile animation contains 18 frames, with a 30/100th of a second delay between frames, looping forever. Each frame is 75 x 75 pixels. The animation uses the Netscape palette. The animation runs 5.4 seconds. The file size is 47K.
The four-tile animation is quite a bit more complex, using location coordinates and timing variations. The animation uses Do Not Dispose as the disposal method. (Disposal methods are explained in Chapter 2.)
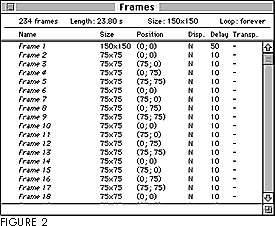
Figure 2 shows GIFBuilder's Frames window for the large animation. The animation starts with a single image displayed over four tiles and held for half a second.

The subsequent four frames replace each tile, one at a time, in series. First the top left tile (0,0), then the top right (75,0), then the bottom left (0,75), and finally the bottom right (75,75). By having each frame contain just the tile that changes, rather than the whole four-tile image, Erik was able to reduce the file size of each frame significantly.
And it's the file size of each frame -- rather than the size of the whole GIF file -- that's important. This is because GIF animations stream in; as soon as one image is complete, the browser displays it. So even though the file is very large -- this one is over 600K, with over 300 frames -- if the individual images are relatively small, the animation should work fairly well. In fact, it's especially important with a long animation like this (almost 12 seconds), since some users will only stay with it a few seconds -- not long enough for it to be cached on the hard disk.
If you're thinking about creating animations on this scale, it's probably a good exercise to run them through the bandwidth simulator in GIFmation to see how they'll display at different connection speeds. (See Chapter 4 for more information on GIFmation.)
Let's take a look at how Erik changes the imagery in each of the tiles, creating a quick-cut effect. The fact that he subtly changes the image, without completely changing the entire picture, captures the sense of recycling material.
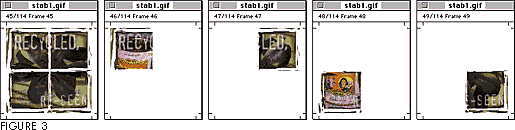
Let's start with the animation at frame 45, as shown in Figure 3. It also shows the subsequent images.

Note that each of these images has a different position:
- Frame 46 0,0
- Frame 47 75,0
- Frame 48 0,75
- Frame 49 75,75
- Frame 47 75,0
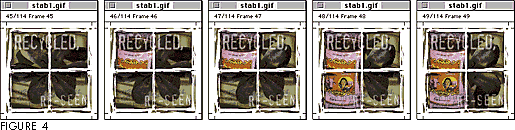
As each frame is displayed, it replaces only the part of the image that it overlays. Thus the user sees each tile changing one by one but, with only a 10/100ths of a second delay between each frame, the change happens quite quickly. Figure 4 shows what the user sees as each new frame is displayed.

Erik's work on this site represents a very interesting combination of textured imagery, offset positioning, and repetition in a table.
Comments are welcome
Copyright 1996 Songline Studios, Inc., Miller Freeman, Inc., and


![[Part 2]](graphics/back-slate.gif)
 Find a programming school near you
Find a programming school near you