Page Structuring Using Cascading Style Sheets
[next]
Page Structuring Using Cascading Style Sheets: Part 1
After working with merging and splitting cells, adding transparent GIF spacers, and experimenting with the horizontal and vertical spacing, you might be thinking there's got to be a better way to structure your site. There is! That is where CSS and, more specifically, AP Elements come in.
As you'll learn throughout the chapter, AP Elements, or Absolutely Positioned Elements, are nothing more than CSS-driven "content blocks" in Dreamweaver that can contain text, images, media elements, and more. Beyond the simplicities of being able to add content to an AP Element, you can also freely position (usually by dragging and dropping) the AP Element anywhere you want on the page. As you'll see, this is possible because AP Elements rely on standards-compliant CSS positioning properties for controlling the structuring of these unique elements. Regardless of whether you're a print designer looking for web-based structuring techniques that closely resemble print programs like InDesign or Illustrator, or a seasoned web page developer who's traditionally relied on tables for web page structuring, AP Elements are your answer!
Introduction to AP Elements
AP Elements in the world of web design mean freedom from messy table workarounds and total control of content layout. To achieve this, AP Elements outline properties for precise placement of elements on the page. Even better, AP Elements offer a third dimension called the z-index, ripped from geometric practices based on x, y, and z coordinates. The higher an AP Element's z-index value, the closer it appears to the front of the screen. The lower the z-index value, the further away it seems, resulting in an item closer to the background.
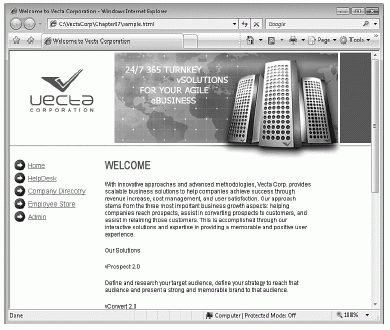
Precise placement of elements on the page? Why would you ever fumble with tabled structures again? This is the question that plagues designers and developers. The answer lies in your user's target browser, which, for the most part, is impossible to know. For AP Elements to be visible in a browser, the browser must be a 4.0 or later version of Netscape or Internet Explorer. For advanced properties outlined by AP Elements to be viewed correctly, the browser must be a newer browser version such as Netscape 7 or later, Internet Explorer 6 or later, Firefox, Safari, and so on. Figure 7.1 shows the Vecta Corp website design using AP Elements in Internet Explorer 7.

Figure 7.1 The Vecta Corp site, designed using AP Elements, shown in Internet Explorer 7.
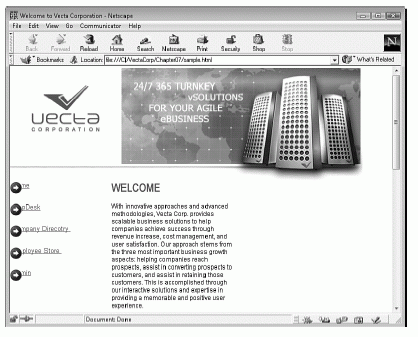
Internet Explorer 7 is considered a modern browser and supports the newest CSS specifications as they relate to the advanced positioning properties of AP Elements. The outcome would be similar if we viewed the site in Firefox, Safari, Opera, or newer versions of Netscape. However, Figure 7.2 shows the same design in Netscape 4.

Figure 7.2 The Vecta Corp site, designed using AP Elements, shown in the Netscape 4 browser.
In this second scenario, the outcome is not as desirable as the first. You can see that the navigation items are falling under the icons, the bitmaps aren't being drawn correctly, and in general, the page looks bad. The reason for this is simple—and lies in the support of AP Elements by older browsers, the introduction of positionable tags with the inception of HTML 4.0, and the code generated by Dreamweaver.
Before we get ahead of ourselves, however, let's backtrack a bit by introducing and discussing the evolution of AP Elements. In the late 1990s, the W3C established a new HTML 4.0 specification that introduced radical changes to the way developers could write HTML, and even better, format that HTML using a new and more robust CSS specification. Combined with JavaScript, the phenomena was coined Dynamic HTML (DHTML) and thus introduced designers and developers to a new way of working with web pages. The idea was simple: DHTML was the harmonious combination of HTML, CSS, and JavaScript. Among other things, DHTML would allow developers to change the style declarations of an HTML element by means of JavaScript. Even better, through the use of absolutely positioned elements, until recently referred to as layers, content on the page could be precisely positioned in the browser window using absolute or relative positioning properties. As part of this transition, browsers scrambled to support what was touted as the next "big thing" in web development.
As a result, the two major browsers of the time (Netscape and Internet Explorer) ended up supporting very different extensions to the original specification. For instance, the HTML 4.0 specification brought about two tags used to generate and work with AP Elements: the <div> and <span> tags. Although Internet Explorer supported these tags, Netscape 4.0 didn't (in terms of creating AP Elements), instead opting for the proprietary <layer> and <iLayer> tags. To make a long story short, the dust settled, and a major shift in the browser industry saw users preferring Internet Explorer over Netscape version browsers. The web development trend also moved to support the more popular and much more flexible <div> and <span> tags. Newer versions of Netscape, Firefox, Opera, Safari, and Internet Explorer now fully support the use of <div> and <span> tags, and the <layer> and <iLayer> tags have become deprecated. In fact, Dreamweaver doesn't even support the use of <layer> and <iLayer> tags, opting instead to create AP Elements using the widely adopted <div> or <span> tag.
Note: Although Dreamweaver no longer supports the <layer> and <iLayer> tags in its visual environment, that doesn't mean that you can't use these tags. If you're adamant about supporting older versions of the Netscape browser (maybe it's the browser of choice for your organization), you can still find the tags in the code hints menu in Code view. This means that if you plan to support older versions of Netscape and you must use AP Elements in your site, you'll end up coding everything by hand.
In short, you must be aware of your target audience. If your organization is structured so that your livelihood depends on your next online sale, tables are probably your best bet because they are supported by a much greater array of browsers and are backward compatible. If, however, you've developed a new media site to market development services or your aim is to comply with forward-thinking practices, you might opt for a more standards-compliant alternative in AP Elements to impress, show off design and development capabilities, and just plain have a faster loading site. Be aware though, that if the end user is viewing your site with a web browser that is not compatible with AP Elements written using the <div> or <span> tags, the result will be detrimental to the look of the site, as you saw in Figure 7.2. In the end, it's crucial to be aware of your target audience when using AP Elements in your site.
[next]
URL:


 Digg This
Digg This Find a programming school near you
Find a programming school near you