Joomla Templates: Creating a Pure CSS Template | Part 4/Page 4
[previous] [next]
Joomla Templates: Creating a Pure CSS Template - Part 4
Advanced Templating Features
Joomla 1.5 offers a number of advanced template features that significantly expand what is possible with templates. We have already seen one example in this chapter, the ability to create custom chrome or output for modules.
Let's examine each of these in turn:
|
Template Parameters
New in 1.5 is the addition of template parameters for templates. This allows you to pass variables to the template from options selected in the administrative backend.
We can add a relatively simple parameter function to our template. In the templateDetails.xml file, add the following:
You also need a file called params.ini in your template folder. It can be a blank file, but Joomla needs this file to store what settings you have. For example, an INI file for the previous example might look like this:
You need to make sure that this file is writable so changes can be made.
We also need to add that as a file in the templateDetails.xml file.
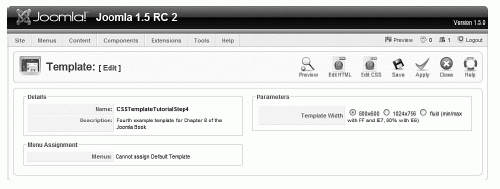
In the Template Manager for that template, you see the settings for the parameter, as shown in Figure 9.11.

FIGURE 9.11 Template parameters in admin backend
We can see that it is a simple drop-down with three options.
Then we change the body tag in our index.php to the following:
We then add the following to the CSS file:
This gives us three options: a fixed narrow width, fixed wide width, and a fluid version.
Using template parameters in this way can give the site administrator flexibility in almost any facet of a template, width, color, and so on, all controlled with conditional PHP setting CSS styles.
Template Overrides
Perhaps the most powerful new feature of templates in 1.5 is the ability to easily override core output. This is done with new output files called template files that correspond to the layout views of components and modules. Joomla checks in each case to see if one exists in the template folder, and if one does, uses that one and overrides the normal output.
Override Structure
All of the layout views and templates are in the main core in a /tmpl/ folder. The location is slightly different for components as for modules because modules essentially have only one view. For example
The basic structure of all components and modules is View»Layout»Templates.
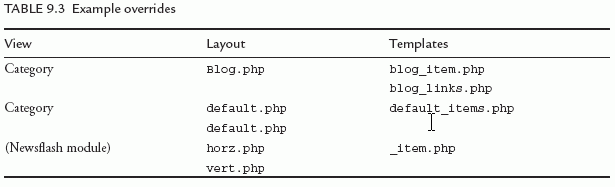
Table 9.3 shows some examples; note that modules only have one view.

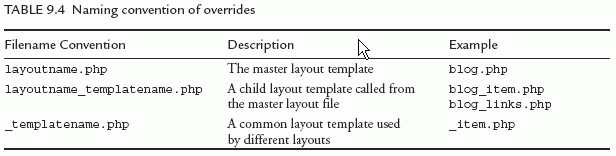
There are usually several template files involved for a particular layout. They have a common naming convention (see Table 9.4).

Overriding Modules
Each module has a new folder that contains its templates, which is called tmpl. Inside are PHP files that create the output. For example
The first three are the three layouts of Newsflash based on which module options are chosen, and the _item.php file is a common layout template used by all three. Opening that file, we find
We could change this to remove the tables to make it a little more accessible:
This new file should be placed in the template directory in a folder called html as follows:
We just took the tables out of the Newsflash moduleÂas easy as that!
Component Overrides
Components work almost exactly the same way, except there are several views associated with many components.
If we look in the com_content folder, we see a folder called views.
So these folders would match the four possible views for content, archive, article, category, and section.
Inside a view, we find the tmpl folder, and in that, the different layouts that are possible.
If we look in the category folder, we see
Note that in the case of com_content, the default.php layout is referring to the standard layout that presents articles as a link list.
Opening up the blog_item.php file we see the tables currently used. If we want to override the output, we put what we want to use in our template/html/ folder, for example:
It's a relatively simple process to copy and paste all these views from the /components/ and /modules/ folders into the templates/yourtemplate/html folder.
The template override functionality provides a powerful mechanism to customize your Joomla site through its template. You can create output templates that focus on SEO, accessibility, or the specific needs of a client.
The Least You Need to Know
Joomla 1.5 offers new features for templates that allow designers to completely control the code and presentation of a Joomla website.
Tableless Joomla
The Joomla download also contains a template called Beez that is a developed example of the template overrides in action. The Design and Accessibility team have created a full example set of overrides as contained in the html folder. Our final example is a template that uses these overrides to remove all tables from the output of Joomla.
CSS Template Tutorial Step 4
We now have a template based on a comp (or design). More visual typography has been added, but more importantly, we have used our pure CSS layout to create a template that has dynamic collapsible columns and a slick tabbed menu. We have then overridden the output of Joomla so that no other tables are used. I have created an installable template that is available from www.joomlabook.com:
CSSTemplateTutorialStep4.zip
Summary
In this chapter, we worked through four examples of templates, each time building the complexity and features.
|

Printed with permission from Prentice Hall from the book Joomla! A User's Guide: Building a Successful Joomla! Powered Website written by Barrie North.
[previous] [next]
URL:


 Digg This
Digg This Find a programming school near you
Find a programming school near you