Joomla Templates: Creating a Pure CSS Template
[next]
Joomla Templates: Creating a Pure CSS Template
In this chapter, we'll go through the steps of creating a Joomla template. Specifically, we will create a template that uses Cascading Style Sheets (CSS) to produce a layout without use of tables. This is a desirable goal because it means that the template code is easier to validate to World Wide Web Consortium (W3C) standards. It also tends to load faster, be easier to maintain, and perform better in search engines. These issues are discussed in detail later in the chapter.
In This Chapter
|
What Is a Joomla Template?
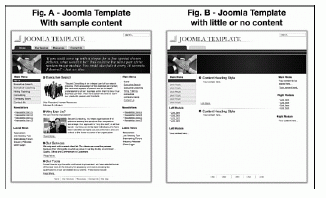
A Joomla template is a series of files within the Joomla CMS that control the presentation of the content. The Joomla template is not a website; it's also not considered a complete website design. The template is the basic foundation design for viewing your Joomla website. To produce the effect of a "complete" website, the template works hand in hand with the content stored in the Joomla databases. An example of this can be seen in Figure 9.1.

FIGURE 9.1 Template with and without content
Figure 9.1, part A, shows the template in use with sample content. Part B shows the template as it might look with a raw Joomla installation with little or no content. The template is styled so that when your content is inserted, it will inherit the stylesheet defined in the template such as link styles, menus, navigation, text size, and colors to name a few.
Notice that the images associated with the content (the photos of the people) are not part of the template but the header is.
Using a template for a CMS, as Joomla does, has a number of advantages and disadvantages:
|
Although different templates can be applied to different pages, this built-in functionality is not reliable. Much better is to use conditional PHP and create a layout that dynamically adjusts the number of columns based on what content is published.
The Least You Need to Know
Modern websites separate content from presentation using a technology known as Cascading Style Sheets (CSS). In Joomla, the template controls the presentation of the content.
Localhost Design Process
The web page you see at a Joomla-powered website is not static. That means it is generated dynamically from content stored in the database. The page that you see is created through various PHP commands that are in the template, which presents some difficulties in the design phase.
It's common now to use a What You See Is What You Get (WYSIWYG) HTML editor, such as Dreamweaver. This means that the designer does not even need to code the HTML. However, this is not possible in the Joomla template design process because WYSIWYG editors cannot display a dynamic page. This means that the designer must code "by hand" and view the output page from the PHP on a served page. With a fast enough connection this could be a web server, but most designers use a "local server" on their own computer. This is a piece of software that will serve the web pages on the designer's computer.
There is no "right way" to create a web page; it depends on the designer's background. Those more graphics-inclined make an "image" of a page in a graphics program like Photoshop and then break up the images to be able to use them for the Web (known as slice and dice). More technology-based designers will often just jump straight into the CSS and start coding. However, as just mentioned, the Joomla template designer is limited in that he cannot instantly see the effect of his coding in the same editor. The modified design process is as follows:
|
The Least You Need to Know
When creating a template, you have to have Joomla "running" on a server so you can make changes and refresh the page output.
Localhost Server Options
In Chapter 2, "Downloading and Installing Joomla," we saw how to install a web server that will run on your computer. We described one for a webserver called WAMP5. To move further along in this chapter, you will need to have this installed. If you haven't yet, go ahead and install it. I'll wait right here.
TIP
One useful technique to make the design process more efficient is to serve a web page that you are designing and then copy and paste the source into an editor. For example, once your layout CSS is set up, you can use one of these localhost servers to serve a page, then view the source of the page. You then copy and paste the source code into your editor. You can now easily style the page using CSS and not have to go through the cycle of steps described earlier.
NOTE
A Free XHTML Editor
For those not able to pay for a commercial editor, such as Dreamweaver, some free editors are available. Nvu is a solid choice and has built-in validationÂand it is 100% open source. This means anyone is welcome to download Nvu at no charge, including the source code if you need to make special changes.
[next]
URL:


 Digg This
Digg This Find a programming school near you
Find a programming school near you