Joomla Templates: Creating a Pure CSS Template : Page 2
[previous]
Joomla Templates: Creating a Pure CSS Template
W3C and Tableless Design
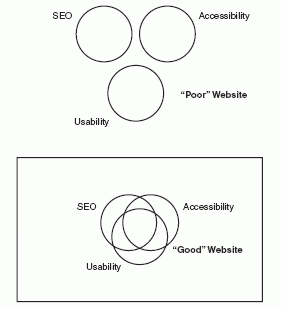
Usability, accessibility, and search engine optimization (SEO) are all phrases used to describe high-quality web pages on the Internet today. In reality, there is a significant amount of overlap between usability, accessibility and SEO and a web page that demonstrates the characteristics of one does so for all three; this is shown in Figure 9.2. The easiest way to achieve these three goals is to do so using the framework laid out in the World Wide Web Consortium (W3C) web standards.
For example, a site that is structured semantically with (X)HTML (the (X)HTML explains the document, not how it looks) will be easily read through a screen reader by someone who has poor vision. It will also be easily read by a search engine spider. Google is effectively blind in how it reads your website, it's as though it is using a screen reader.

FIGURE 9.2 The overlap between usability , accessibility, and SEO
Web standards put into place a common set of "rules" for all web browsers to use to display a web page. The main organization pushing these standards is the World Wide Web Consortium (W3C), whose Director, Tim Berners-Lee , has the distinction of actually inventing the Web in 1989.
To help you understand where web standards came from, some history is helpful. Many web pages are actually designed for older browsers. Why? Browsers have continually evolved since the World Wide Web started. New ones have appeared, and some old ones have disappeared (remember Netscape?).
Current W3C standards serve to (hopefully) push manufacturers to release more compliant browsers so that designers can design to one common platform.
Another complicating factor is that different browser makers (like Microsoft) tend to have their browsers interpret html/xhtml in slightly different ways. This has lead to web designers having to design their websites to support older browsers rather than new ones. It's often decided that it's important that a web page appear properly to these "legacy" browsers. The W3C standards outlined for web page code have been developed to achieve consistency. A site that incorporates the W3C's web standards has a much better foundation for making itself accessible, usable, and search engine-optimized. Think of these as building codes for your house. A website built with them is stronger and safer and coincides with users' expectations. You can check your pages with the W3C's HTML validation service (validator.w3.org/). It's easy and free (make sure you use the correct DOCTYPE when you try and validate your code1). At its simplest, a site that meets W3C validation uses semantic (X)HTML and separates content from presentation using CSS.
Ask five designers what web standards are, and you will get five different answers. But most agree that they are based on using valid code, whether HTML or (X)HTML (or others).
Semantically Correct Code
As mentioned earlier, being semantic means that the (X)HTML in the web page describes only content, not presentation. In particular, this means structured organization of H1,H2 tags etc and only using tables for tabular data, not layout.
Cascading Style Sheets (CSS)
Closely related to having semantic code, is using Cascading Style Sheets (CSS) to control the look and layout of a web page. CSS is a simple mechanism for adding style (that is, fonts, colors, spacing, and so on) to Web documents (source: www.w3.org/Style/CSS/). They exist parallel to the (X)HTML code and so let you completely separate content (semantic code) from presentation (CSS). The best example of this is CSS Zen Garden, a site where the same semantic (X)HTML is shaped in different and unique ways with different CSS. The result is pages that look very different but have the same core content.
Designing Joomla-powered sites currently presents considerable challenges to meet validation standards. In the first series of releases, 1.0.X, the code used a significant amount of tables to output its pages. This isn't really using CSS for presentation, nor does it produce semantically correct code. This problem is compounded by the fact that very few third-party developers are using CSS; most use tables to generate their code too.
Fortunately, the Joomla Core Development team recognized this issue with Joomla. In the 1.5 version, it's possible for template designers to completely override the output of the core (called a view) and strip out the tables or customize the layoutÂwhatever they want.
Regardless, care can still be taken when creating a template to make sure it is accessible (for example, scalable font sizes), usable (clear navigation) and optimized for search engines (source-ordered).
The Least You Need to Know
Creating valid templates should be a path, not a goal. The idea is to make your template as accessible as possible for humans and spiders, not to achieve a badge of valid markup.
Creating a Simple Template
To understand the contents of a template, we will start by looking at a blank Joomla template.
The Template File Components
The template contains the various files and folders that make up a Joomla template. These files must be placed in the /templates/ directory of a Joomla installation in their own folder. So if we had two templates installed, our directory would look something like the following:
/templates/element
/templates/voodoo
Note that the directory names for the templates must be the same as the name of the template, in this case element and voodoo. Obviously they are case sensitive and shouldn't contain spaces.
Within the directory of a template, there are a number of key files:
/element/templateDetails.xml
/element/index.php
These two filenames and locations must match exactly because this is what they are called by the Joomla core script.
The first of these is the template XML file.
templateDetails.xml
This is an XML format metadata file that tells Joomla what other files are needed when loading a web page that uses this template. Note the uppercase "D." It also details the author, copyright, and what files make up the template (including any images used). The last use of this file is for installing a template when using the admin backend.
Second, we have the engine of the template, the index.php:
index.php
This file is the most important. It lays out the site and tells the Joomla CMS where to put the different components and modules. It is a combination of PHP and (X)HTML.
In almost all templates, additional files are used. It is conventional ( although not required by the core) to name and locate them as shown here:
/element/template_thumbnail.png
/element/css/template.css
/element/images/logo.png
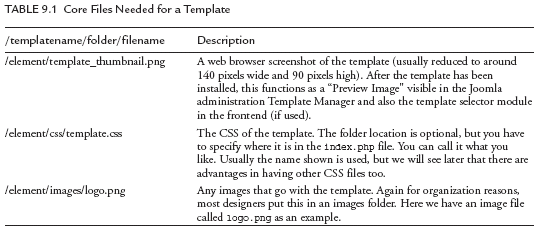
These are just examples. Table 9.1 examines each line.


Printed with permission from Prentice Hall from the book Joomla! A User's Guide: Building a Successful Joomla! Powered Website written by Barrie North.
[next]
URL:


 Digg This
Digg This Find a programming school near you
Find a programming school near you