Frames - Part 3 from Chapter 11 of HTML & XHTML: The Definitive Guide (2/4)
[previous] [next] |
HTML & XHTML: The Definitive Guide, Chapter 11: Frames
Named Frame or Window Targets
As we discussed in section 11.4.1, you can label a frame by adding the name attribute to its <frame> tag.[1] Once named, the frame may become the destination display window for a hypertext-linked document selected within a document displayed in some other frame. You accomplish this redirection by adding the special target attribute to the anchor that references the document.
The target Attribute for the <a> Tag
If you include a target attribute within an <a> tag, the browser loads and displays the document named in the tag's href attribute in a frame or window whose name matches the target. If the named frame or window doesn't exist, the browser opens a new window, gives it the specified label, and loads the new document into that window. Once this process has been completed, hypertext-linked documents can target the new window.
Targeted hypertext links make it easy to create effective navigational tools. A simple table of contents document, for example, might redirect documents into a separate window:
target attribute<h3>Table of Contents</h3>
<ul>
<li><a href="pref.html" target="view_window">Preface</a>
<li><a href="chap1.html" target="view_window">Chapter 1</a>
<li><a href="chap2.html" target="view_window">Chapter 2</a>
<li><a href="chap3.html" target="view_window">Chapter 3</a>
</ul>The first time the user selects one of the table of contents hypertext links, the browser opens a new window, labels it "view_window," and displays the desired document's contents inside it. If the user selects another link from the table of contents and the "view_window" is still open, the browser again loads the selected document into that window, replacing the previous document.
Throughout the whole process, the window containing the table of contents is accessible to the user. By clicking on a link in one window, the user causes the contents of the other window to change.
Rather than opening an entirely new browser window, a more common use of target is to direct hyperlink contents to one or more frames in a <frameset> display or to an inline <iframe> window. You might place the table of contents into one frame of a two-frame document and use the adjacent frame for display of the selected documents:
<frameset cols="150,*">
<frame src="toc.html">
<frame src="pref.html" name="view_frame">
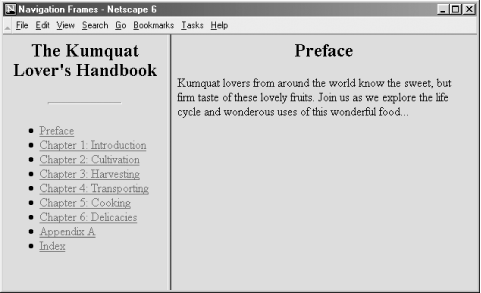
</frameset>When the browser initially displays the two frames, the left frame contains the table of contents, and the right frame contains the Preface (see Figure 11-6).

Figure 11-6: Table of contents frame controls content of adjacent frame
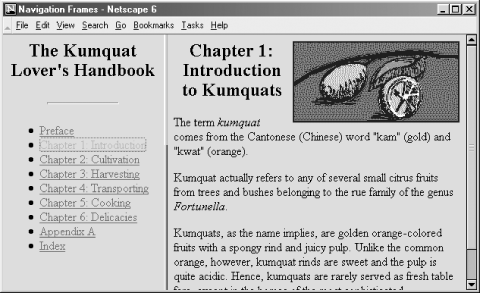
When a user selects a link from the table of contents in the left frame (for example, Chapter 1), the browser loads and displays the associated document into the "view_frame" frame on the right side (Figure 11-7). As other links are selected, the right frame's contents change, while the left frame continuously makes the table of contents available to the user.

Figure 11-7: The contents of Chapter 1 are displayed in the adjacent frame
1. The
idattribute provides the same unique labeling but cannot be used for frame content redirection. [Back]
[previous] [next] |
Created: November 25, 2002
Revised: November 25, 2002
URL: https://webreference.com/authoring/languages/html/definitive/3/2.html


 Find a programming school near you
Find a programming school near you